Here’s a brilliant idea: a way for non-technical software developers and startup founders to build mobile applications from scratch without touching a line of code! We had that idea in 2019, which is why we launched Glide Apps. Granted, we weren’t the only no code app development company in the market, but we did something unique — together, we built a community.
Millions of people from non-technical backgrounds — from sales to finance to education — came together to build apps that transform the way we work using a common framework.
But sometimes, mobile just isn’t enough. Workplace apps need to be accessible to every person and every device. Glide Pages is an innovative platform that enables developers to build web applications accessible via desktop browsers without touching a single line of code. In this tutorial and guide, we show you how.
What Is a Web App?
Let’s start by talking about what a web app is and why you should build one. Web apps are software applications that you can access through your web browser. Unlike websites, which are static and output-based, web apps are dynamic and input-based.
Web apps are much more complicated than websites because they use complex interactions to enable users to perform advanced tasks. They allow users to make advanced requests and pull data from a variety of sources, including other web applications. (Read: APIs)
Basically, whereas websites merely allow you to access data, web apps also allow you to create and manipulate data in real-time. That’s why they require advanced interactions, which in turn requires a sophisticated development ecosystem.
Web apps offer great usability because they allow you to create and edit data on your desktop without having to download bulky software. Web apps, much like websites, are very lightweight and accessible through web browsers like Chrome, Firefox, and Edge.
A web app’s front-end is usually made of Javascript, HTML, and CSS, whereas the back-end development ecosystem uses programming languages like Python and Ruby. But if all that sounds complicated, there’s a much simpler way of building web apps using drag-and-drop without any coding required.
How to Build a Web App Using Glide Pages?

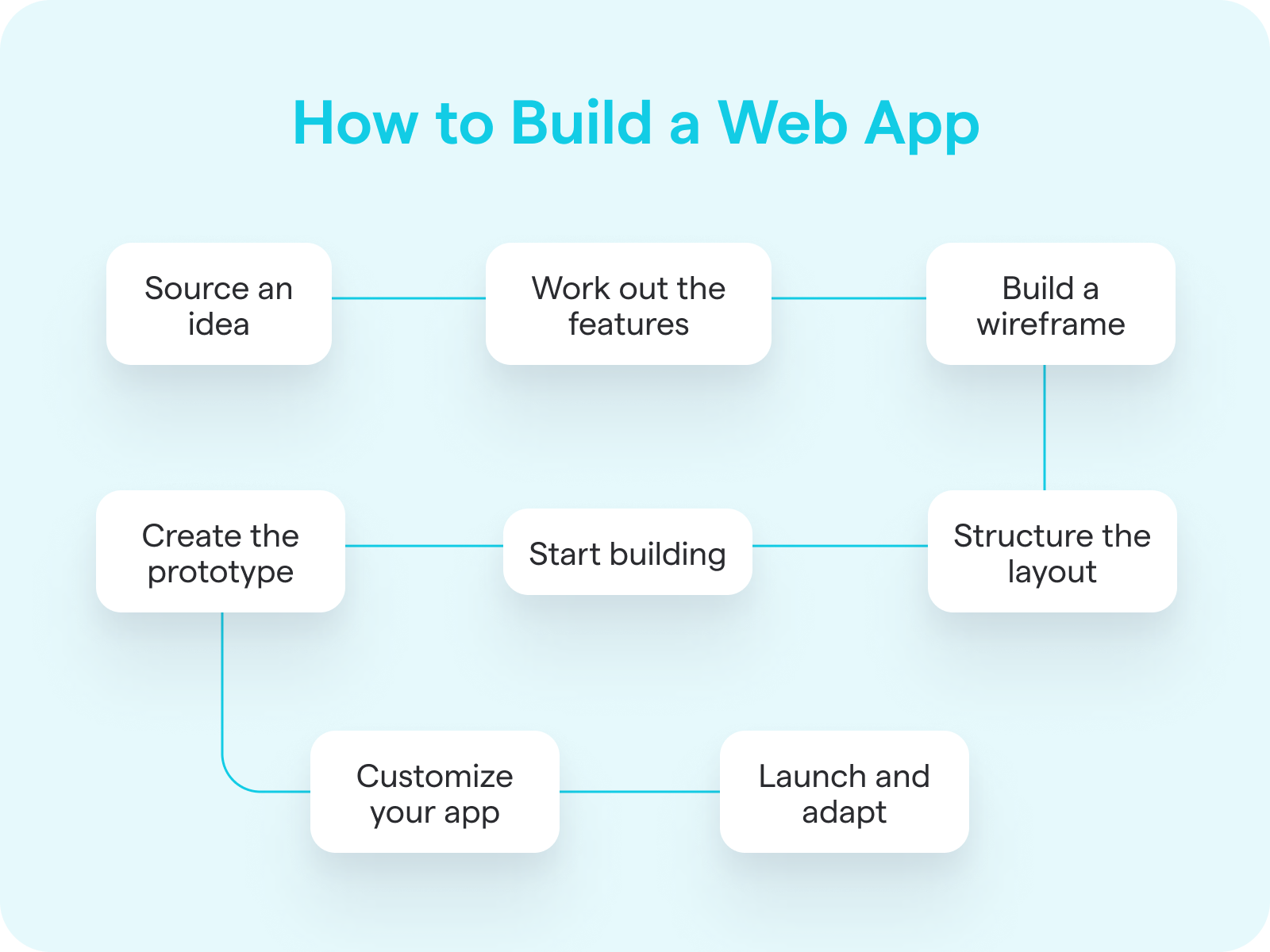
Web apps are unique in the way that they take all the infinite possibilities of an iOS or Android app and bring them over to the web environment. You can have advanced functionalities, add complex interactions, and make it possible for users to manipulate data. Here’s a look at how you can create different types of web applications from scratch step-by-step using Glide Pages.
Step 1: Source an Idea
The ideation stage is possibly the most important stage of app development because this is the part where you figure out why you’re building what you’re building.
Ideally, you want to look for a specific problem to solve — and make sure you understand who you’re solving it for (stakeholders). Then, it’s just a matter of figuring out how to solve the problem in a way that makes sense to you and your users.
For example, maybe your problem is that you need a system for your company to track and analyze leads throughout the buyer’s journey. The stakeholders, in this case, are clearly the members of your sales team, who’ll use the new system to keep track of leads and customers. And the solution? A multi-platform customer relationship management (CRM) app that tracks incoming leads from the awareness stage to the decision stage.
Step 2: Work Out the Features
Now that you’ve figured out the “why” and the “what” part of the equation, it’s time to go straight to the “how”. What kind of features does your company need in a CRM tool? Does it need to support workflow automation? Do you need integration with third-party services?
Try to start simple and define the exact functions that users need to be able to perform using your web app. For a CRM, you can start with the following simple functions:
Create an account
Change passwords
Recover lost passwords
Add new leads
Import existing leads
Assign lead scores
Label and filter leads
Make a list of all the features you need. It doesn’t need to be exhaustive, you can always add new features moving forward. However, try to keep things simple as over-complicating things before launch will only delay your development process.
Step 3: Build a Wireframe
A wireframe is like a blueprint for your web app. It’s a rough framework that sketches out the basic elements of your web app, such as page layouts, workflows, and navigation, without worrying about design or visuals.
There’s no single way to create wireframes because every developer has their own workflow. You can use a pen and paper to draw a rough sketch by hand or employ a wireframing tool like Sketch or Figma. It’s entirely up to you how detailed a wireframe is, but it’s wise not to worry about the minutia at this point and just create a rough overall picture.
The reason why wireframes are important to web application development is that they help you visualize how users will interact with your app. This is especially useful when you’re coding manually and don’t have any ready-made visual elements at your disposal.
Glide Pages is highly visual and uses a simple drag-and-drop interface to let you build web apps quickly and easily. When using a no-code platform like Pages to build your web app, you can just draw a quick sketch using pen and paper or even skip the wireframing process altogether.
Step 4: Create the Prototype
You can think of your prototype as the minimum viable product for your web app. The idea is to create a basic demo for the app and gather feedback from your team. As you gain feedback, you can go back and make changes to your prototype until it’s ready for development.
If you’re coding your web app from scratch, you can create a prototype for your app using a design tool like Figma. It’s worth noting that this is supposed to be more detailed than your wireframe, which is just a basic sketch of your app without any visuals or interactions.
However, building and transferring a prototype can be a cumbersome process of its own. With Glide Pages, you can use one of our many pre-built templates to quickly create your web app without needing a prototype. Pages lets you build launch-ready web apps in minutes, which you can always come back to and customize as you get feedback from your team.

Step 5: Start Developing
To get started, just sign up for a new account with Glide and click on “New Project”. You can choose between three different starting templates for your project or even choose the blank template to start from scratch.
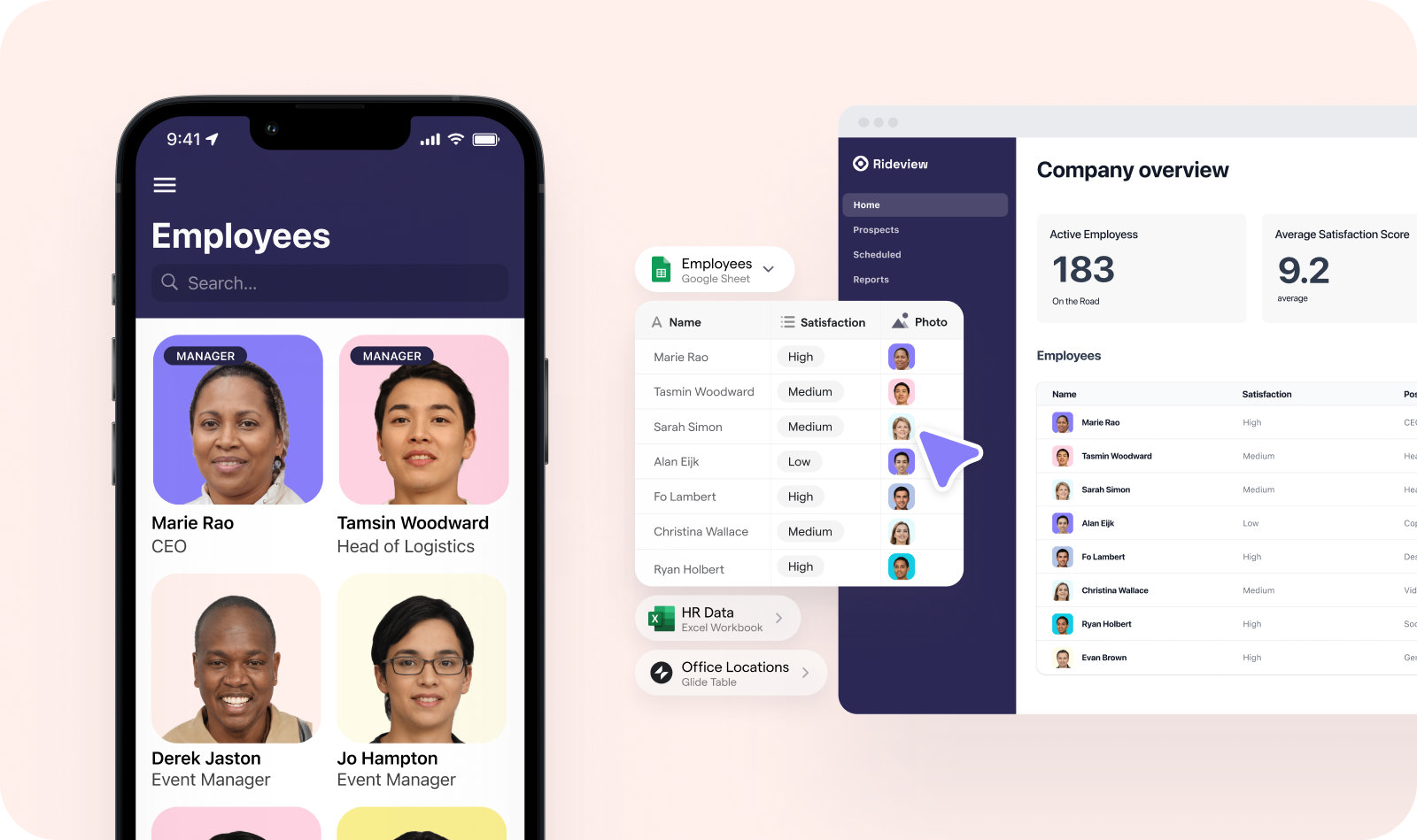
Your web app needs to be based on existing data, which can come from a spreadsheet or database. When building your web app with Glide Pages, you have the option to choose from two different data sources: Google Sheets and Glide Tables. We’re also working on adding support for Airtable as a data source.
Once you connect your data source to Glide Pages, it will automatically import all the data from the spreadsheet and create a basic web app for you to customize to your liking. You can further customize your app by adding and removing components and changing colors, fonts, and so on.
Step 6: Structure the Layout
Unlike Glide Apps, Pages does not come with layout choices like List Screen and Details Screen. Instead, Glide Pages uses a single layout type called Pages that you can customize by adding different Components.
Add a new web page to your web app by clicking on the + icon on the left sidebar of Glide Pages. You can also alter the page address and choose whether to display it on the app navigation.
Once inside a page, you can customize its structure in the Layout tab by choosing from the various options in the Components Library. There are lots of components available, including Entries, Pickers, Buttons, and Content. There are subcategories within each component and options to customize the component settings.
To create an interactive user experience within our web app, you can use Actions. Actions let you trigger certain elements within your web app once a component has been interacted with.
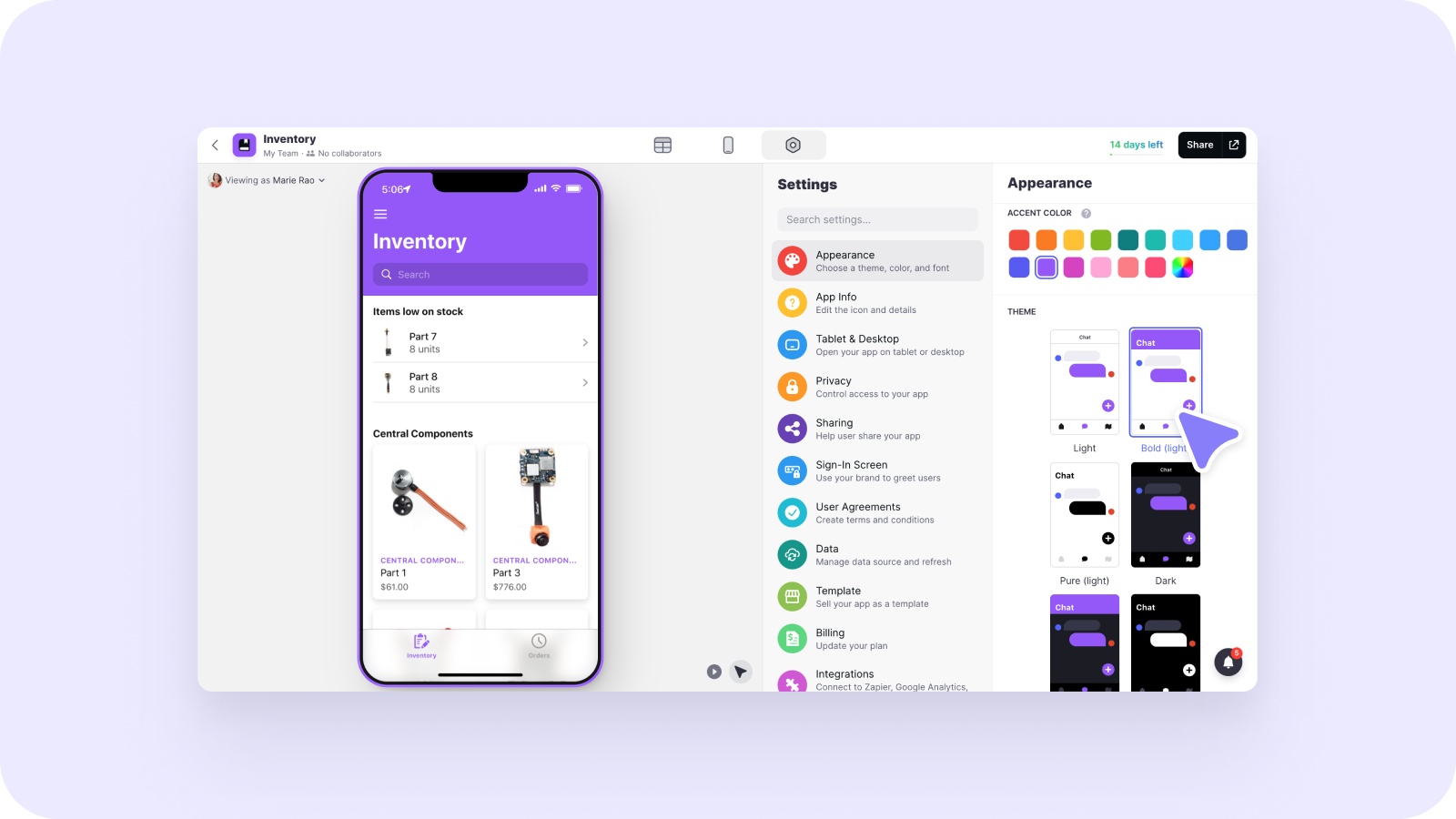
Step 7: Customizing Your App
To customize your web app’s user interface design, switch to the Appearance tab in Glide Pages. From here, you can adjust things like accent color and app icon. You can also customize the appearance of individual components by adjusting the component settings in the Layout tab. You can even customize the sign-in screen of your web app to add brand colors and logos.
Glide uses combinatorial design to help you create web and mobile apps that look stunning and feel modern. We’re always working to keep our design choices up-to-date with the latest trends. Web apps aren’t just meant for desktops, they’re cross-platform, which is why we also have options to preview and adjust the way your app looks on tablets and mobiles.
Apart from design, Glide Pages also lets you customize your app’s functionality with different options for sharing and privacy in the Appearance tab. You can also display custom user agreements to keep your users informed of how you use data.
Step 8: Launch and Adapt
Once you’ve got your app looking just the way you want, it’s time to get ready for launch. Make sure you test your app thoroughly and iron out any kinks.
Once you hit publish, there are two ways you can share your app with users in Glide. You can either email users directly with a link to download the app or let them receive the link by scanning a QR Code.
After the initial launch, you should gather as much feedback as possible from your users — both good and bad. Developing web apps is a continuous process — you can always add and improve features on request so that you end up with a better final version.

Build Your First Web App Today With Glide Pages
Glide Pages is an extremely simple but versatile tool for building powerful web apps for work. Users can build fully-responsive web pages using interactive elements such as cards, tables, grids, and more. Web apps built with Glide Pages can add and edit data, call webhooks, and display push notifications with ease.
The best part? You can connect Glide Pages with Glide Apps to build a fully multi-platform solution for your work apps. It’s perfect for building admin portals, dashboards, and directories with zero coding required.
Ready to build your first web app using Glide Pages? Learn more about its features and sign up for a free account today!






