From startups to enterprises, businesses of all shapes and sizes are building no-code stacks.
No-code tools have been rising in popularity for years, due to the way they allow businesses to custom build their own apps, databases, workflow automation, and more — all without writing code. Now, as new no-code tools continue to enter the market and become powerful and feature-rich, more and more of your business tech stack can be built using no-code platforms.
Ready to see how you can build a tech stack that meets all your business's needs — all without writing a single line of code? Read on for the ultimate guide to building a no-code stack for any business or use case.
What Is a No-Code Stack?
No-code is a movement in the software development world that helps citizen coders (that is, people who don't have the knowledge or experience to custom-code software) to create websites, apps, databases, dashboards, and many other tools without coding. This is typically done via no-code platforms, which use intuitive interfaces, drag-and-drop design, and other functionality to make it possible to create software without coding any of it. Also popular are low-code platforms, which allow some coding so users can further customize their software.
Tech stacks are collections of technologies that are all used to accomplish a task, perform a business process, or run an application. These technologies integrate and collaborate with one another to provide different workflows, features, and solutions to the end application.
Putting those two concepts together, we get no-code stacks, which are tech stacks comprised partially or completely of no-code tools. When put together, those no-code tools all provide different features or solutions for a business need.
Businesses use no-code stacks in a variety of different ways: To build internal apps like directories or CRMs, to track and report data and KPIs, to manage sales and orders from customers — the list of potential applications for no-code stacks is nearly limitless.
Why You Should Build a No-Code Tech Stack
Businesses have been building tech stacks for a long time. But the rise in popularity, variety, and quality of no-code tools has opened up new doors for those without coding experience.

"These tools are reducing the amount of time and coding expertise required to translate an idea into something people can use," Product Hunt founder Ryan Hoover wrote in The Rise of No-Code. "You no longer need to become a programmer to build things on the internet, empowering a new wave of makers from different backgrounds and perspectives."
That's the first big benefit to building a no-code stack: It takes no coding. No-code tools are often designed to be beginner-friendly, allowing anyone to take advantage of them. And the fact that you can build your software without any custom coding means you can have your software up and running much faster (often in minutes, compared to the months-to-years it can take to custom code), you save money (many no-code platforms charge affordable subscription pricing that include both building and hosting your software), and you don't have to worry about ongoing maintenance (the no-code platform you choose employs developers and IT experts who will make sure your technology is up-to-date and handle all the troubleshooting if anything ever goes wrong).
But that's not the only reason to take advantage of no-code tools when building your stack. Here are a few other big benefits:
There's a huge variety of no-code tools available. That means a wide range of platforms and services you can incorporate into your stack, increasing the odds that you'll find a tool that's a great fit for your business needs.
No-code tools are flexible. Many no-code tools can be customized to better meet your needs, or you can change out tools in your tech stack as your business grows and scales and your needs change.
A no-code tech stack is essentially limitless. Because of the power, affordability, flexibility, and ease of use of no-code platforms and tools, they can suit an essentially infinite number of use cases and business cases. When it comes to what you can accomplish by stacking no-code tools, the limit is really only your own imagination.
How to Build a No-Code Tech Stack
When getting started building your first no-code stack, start with a goal — what you want your tech stack to do for you or your business. Some ideas:
Automate a business process or workflow.
Provide a full-service ecommerce platform for your customers.
Fetch data and KPIs and organize and visualize them in a custom reporting dashboard.
Manage your inventory, sales network, or customer relationships.
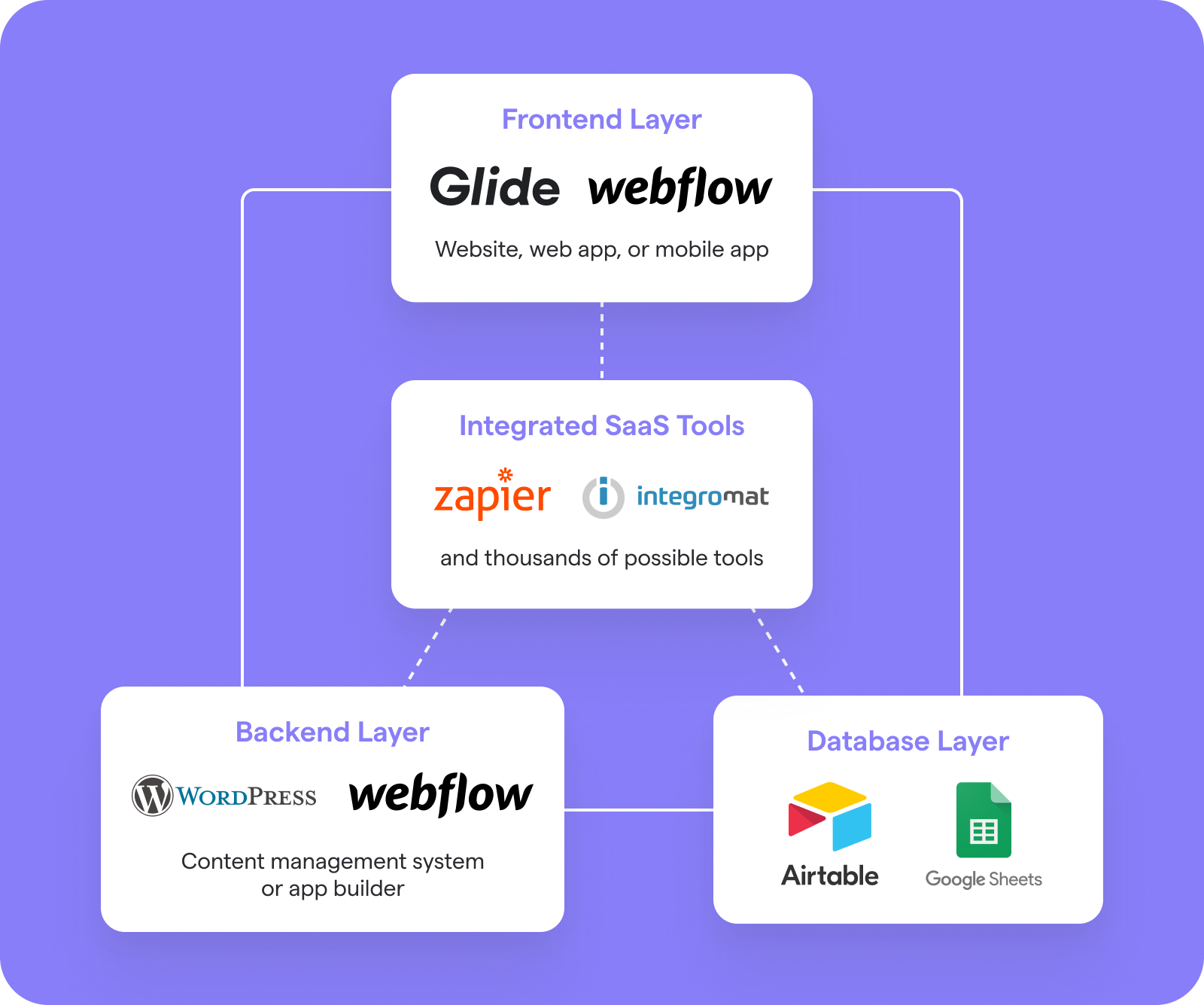
Once you have a goal in mind, the idea is to "stack" technology tools that will work synchronously toward that goal. There are essentially limitless ways to do this, depending on your needs and what tools you choose to incorporate in your stack. Here's an example of a simple, no-code stack that most businesses can use.

Below, we'll break down each "layer" in this example tech stack, as well as some of the no-code platforms you can use for each.
Frontend Layer

Also called the display layer, the frontend will provide the end-goal functionalities, services, or solutions to the user, whether that's you, other members of your organization, or your customers.
This layer provides the user interface, which can take a few different forms:
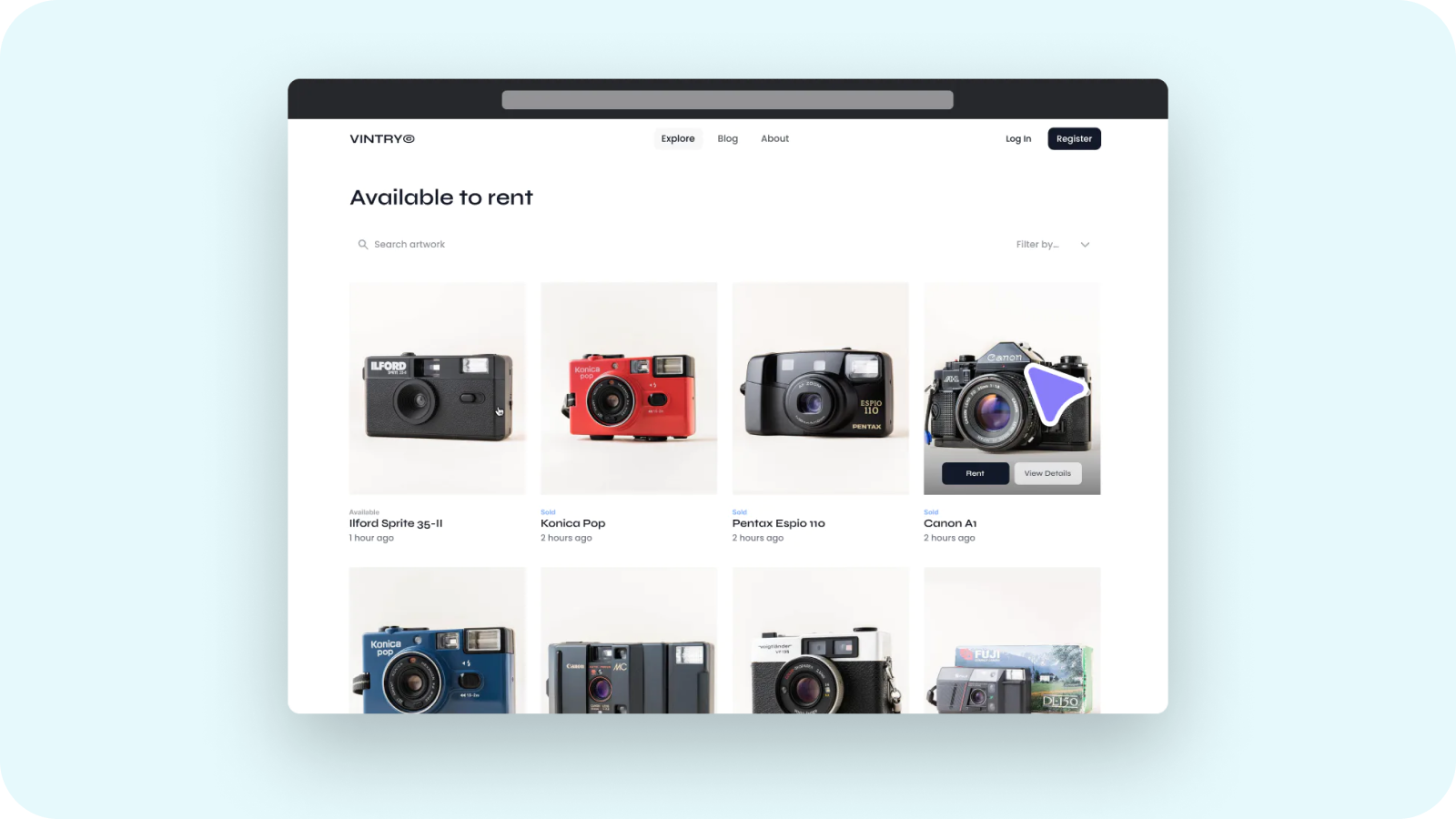
Website: For many businesses, a website serves as a multi-purpose tool for storing company information, communicating with customers, running digital marketing efforts, and more. There are many no-code platforms for building a business website. Carrd and Squarespace are popular choices for simple sites, or open source platforms like Webflow or Wordpress are top choices for more complex websites.
Web application: A web application is similar to a website, but instead of simply displaying information, it acts as web-based software that contains interactive elements and allows users to perform different tasks. Web apps can be built on some no-code app builders (like Glide Pages), and can include interactive features like messaging, notifications, payment processing, and more.
Mobile app: A mobile app can be a web app that's optimized for mobile-sized screens, or it can be a native app that's hosted on the App Store or Google Play and can be downloaded onto users' devices. No-code app builders make it easy to create mobile apps, often from templates, that can be up and running in just minutes.
Backend Layer

Powering the frontend layer is the backend layer, which is where information gets searched, filtered, sorted, and returned based on requests made by users in the frontend. The backend layer powers the design and functionality of the display layer, the part of your software that people use and see.
For websites and some web apps, the backend is a content management system (CMS) like Wordpress or Webflow.
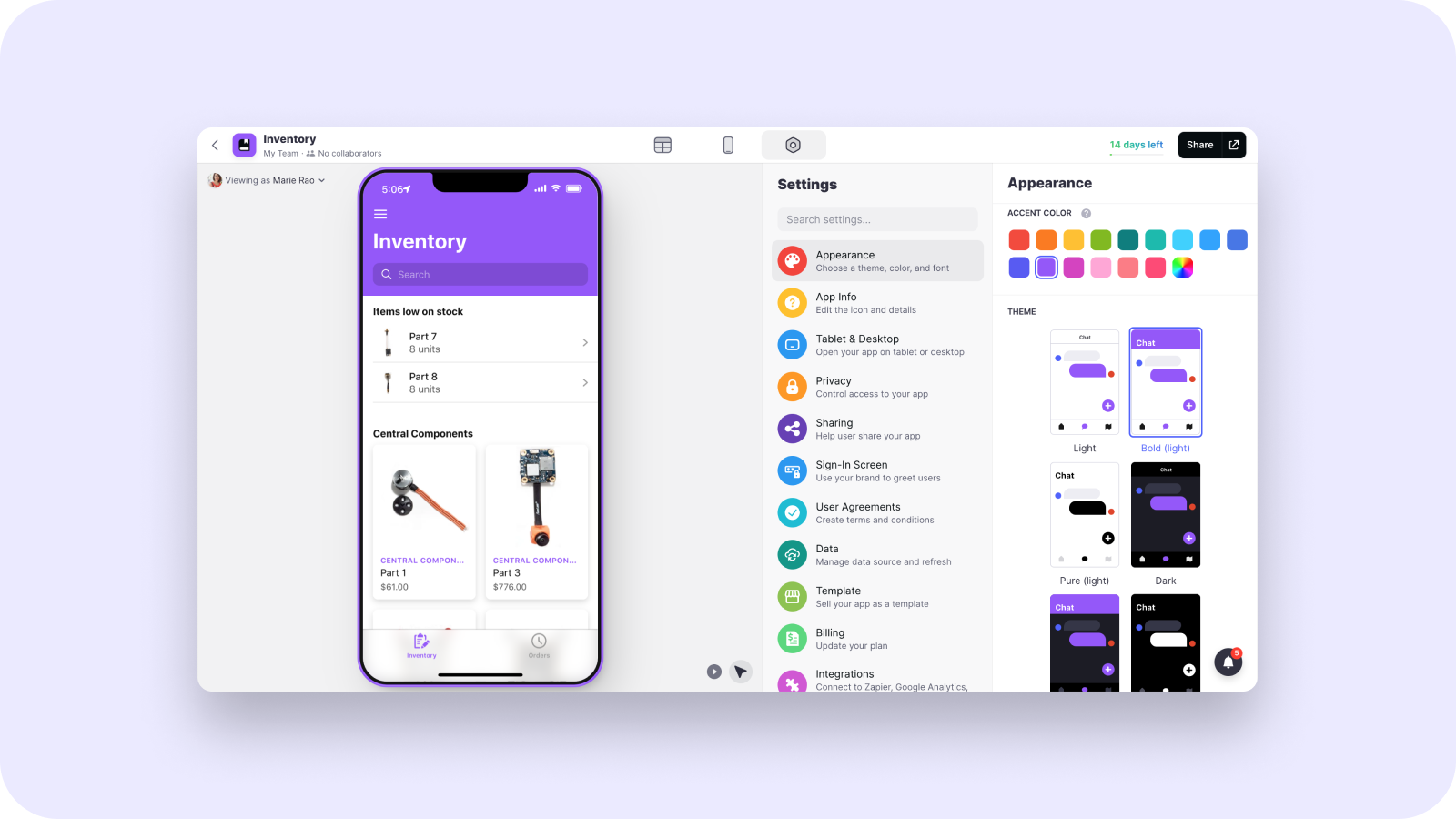
But many no-code web apps are powered by web-based development platforms that turn data into apps using templates and visual design interfaces. These no-code "app builders" are popular, powerful, and can be used to create a wide variety of business apps.
Database Layer

The information that gets searched, sorted, and filtered in your tech stack's backend layer has to be stored and organized somewhere — and that's where the database layer comes in. Your database layer stores and maintains all the essential information that keeps your software running — whether that's business information, customer information, application code, or something else entirely to fit your business needs.
There are a few popular, no-code database tools you might consider:
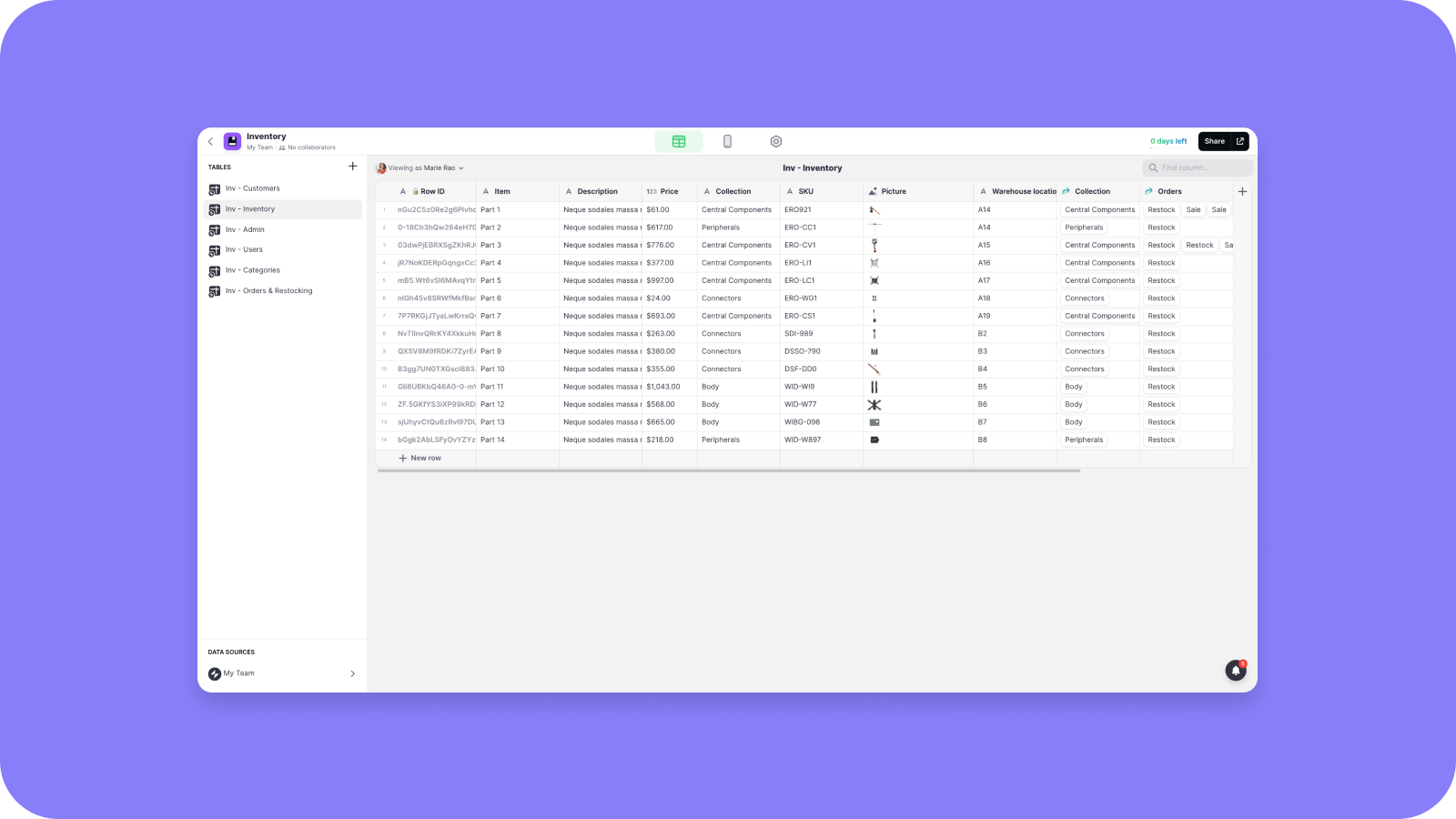
Google Sheets: A cloud-based spreadsheet platform for straightforward data storage, Google Sheets can also handle more complex jobs when connected to other platforms for retrieving and feeding data through its easy-to-use API.
Airtable: A cloud-based database platform, Airtable uses an intuitive UX to help users create powerful and extremely customizable databases, quickly and easily.
Another reason to consider either Google Sheets or Airtable for your tech stack's database needs: These two platforms can be used as the database for many of the most popular no-code app builders.
Integrated SaaS Tools
And finally, there's the last part of your no-code stack: Integrated SaaS tools. This is the part where you get to fully customize the tools you add to your stack, choosing platforms that will help you accomplish your unique business goals.
There are virtually limitless tools and integrations you can use at this step — some popular ones include Shopify, Mailchimp, Typeform, Memberstack, and literally thousands of others. Integrated SaaS tools can be connected to the rest of your tech stack using APIs, or you can use a no-code tools like Zapier or Integromate to connect them. You can connect a few SaaS tools, a lot of them, or none at all — it all depends on your business needs and the goal you want your tech stack to accomplish.
Start Your No-Code Stack with Glide
Glide is the no-code platform you need to start your tech stack.
With powerful features, intuitive design tools, and a robust library of templates, Glide can help your business create (and customize) the software it needs. If your data lives in a spreadsheet, you already have everything you need to build your first Glide app — simply import your data and you're ready to use Glide's user-friendly app builder to turn your spreadsheet into a web app, mobile app, or both.
Glide provides both the frontend and backend layers for a powerful no-code stack. See for yourself — build your first Glide app today for free.





