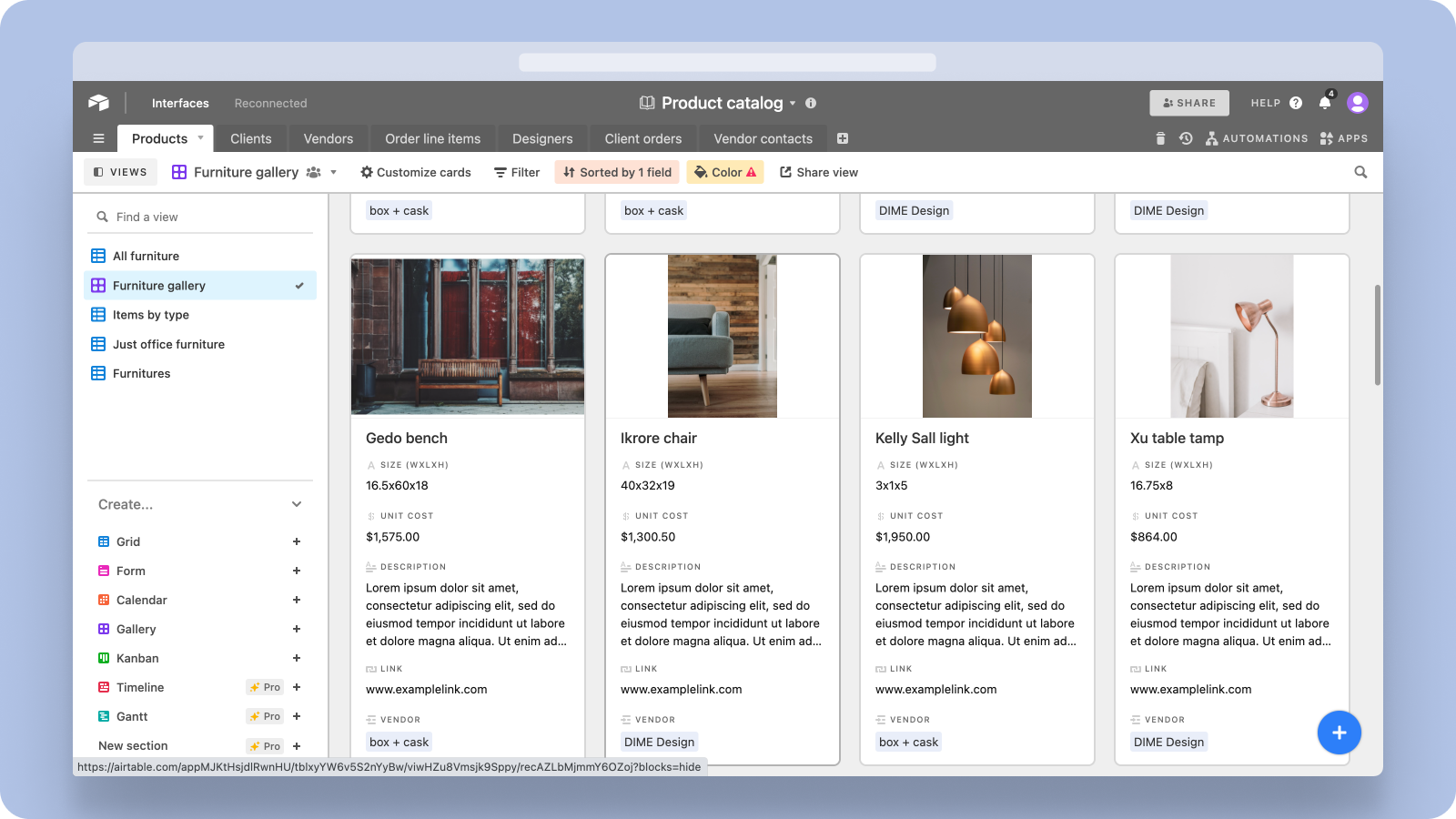
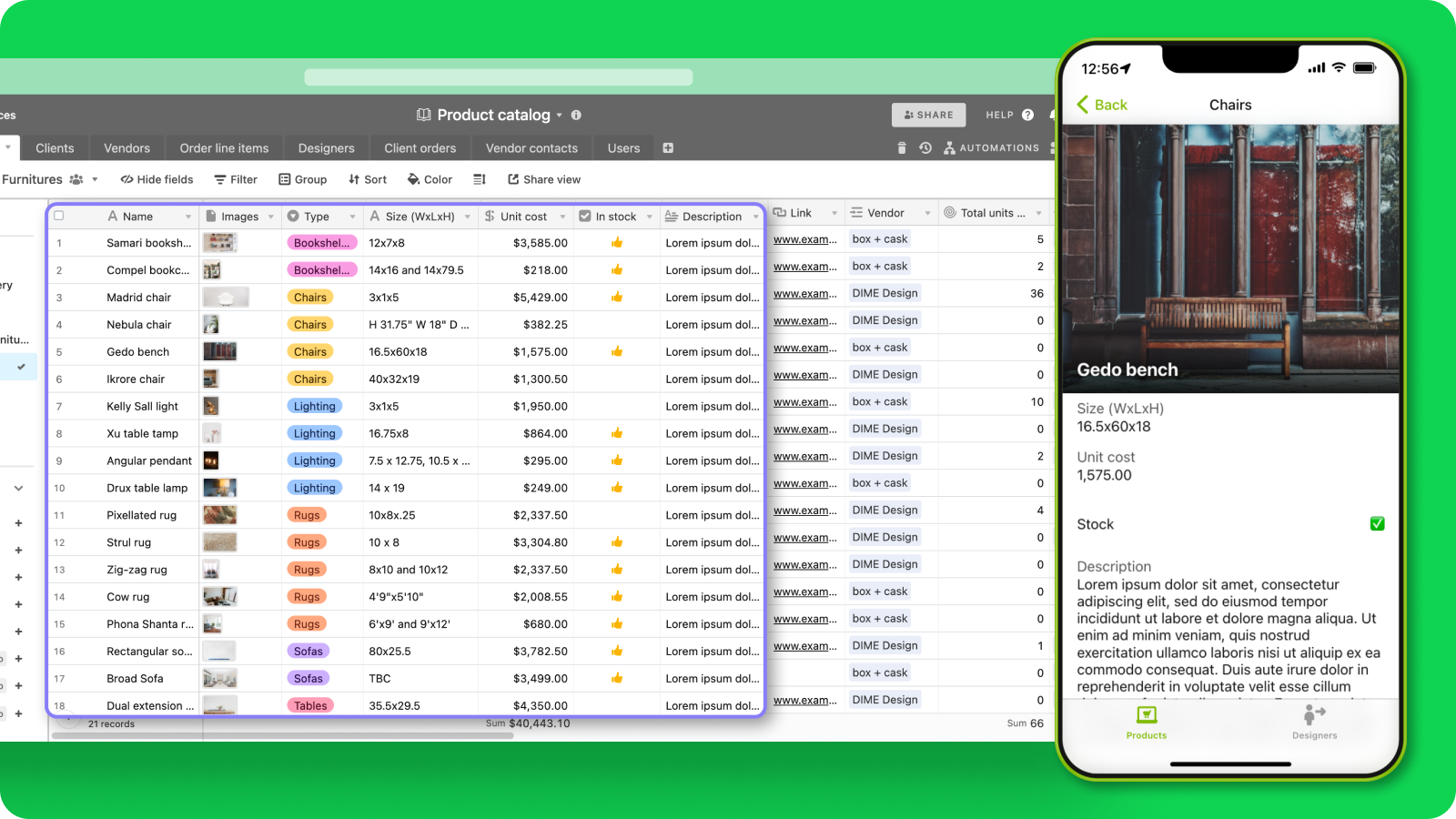
This is a product catalog base in Airtable. It helps a team manage the products, orders, and vendors for a store. Internally, it’s a fantastic tool to organize things but there is no easy way of showing the data to customers.

With Glide, we can use this base to power an app for our customers. Anything we change in the Airtable base will change in the app — including prices, stock, and images, and the private information like vendors and sales numbers can stay in the base.

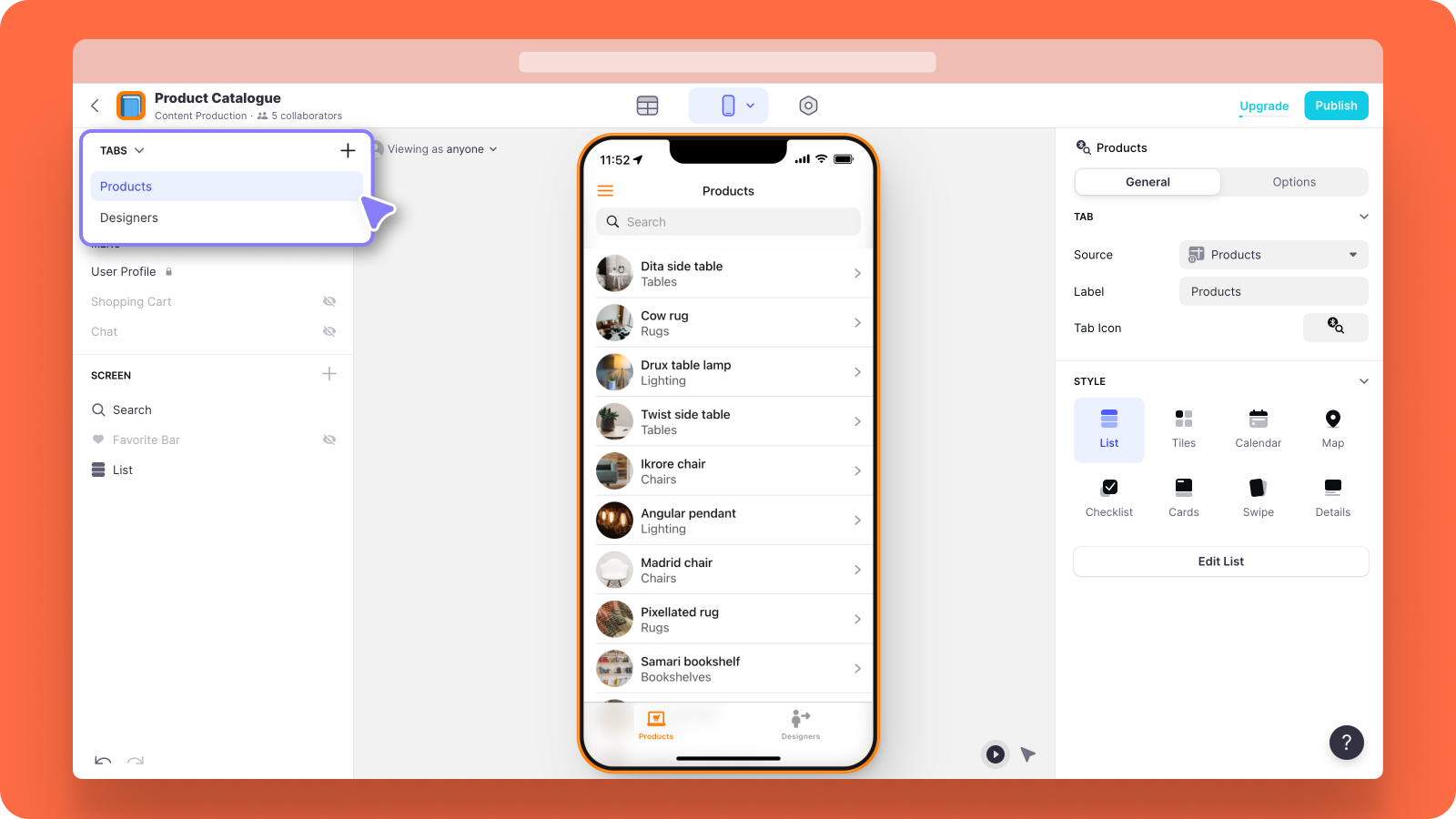
In Glide, we’ll create a new app and pick our Airtable base as the source.
Glide creates a new Tab for every table in our base. We have a lot of tables that aren’t meant for customers, so we’ll remove these and leave just the products and designers’ tabs.

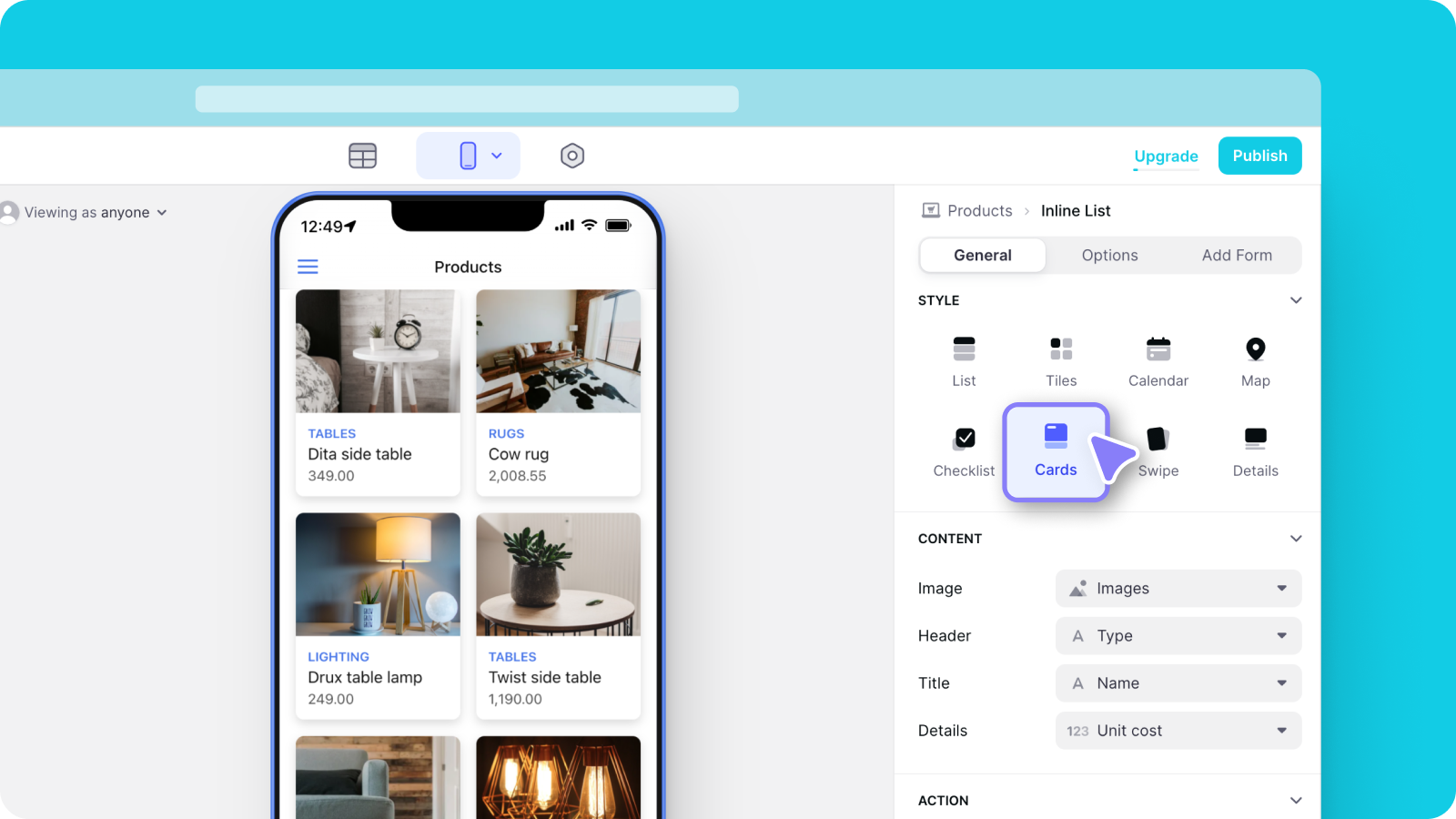
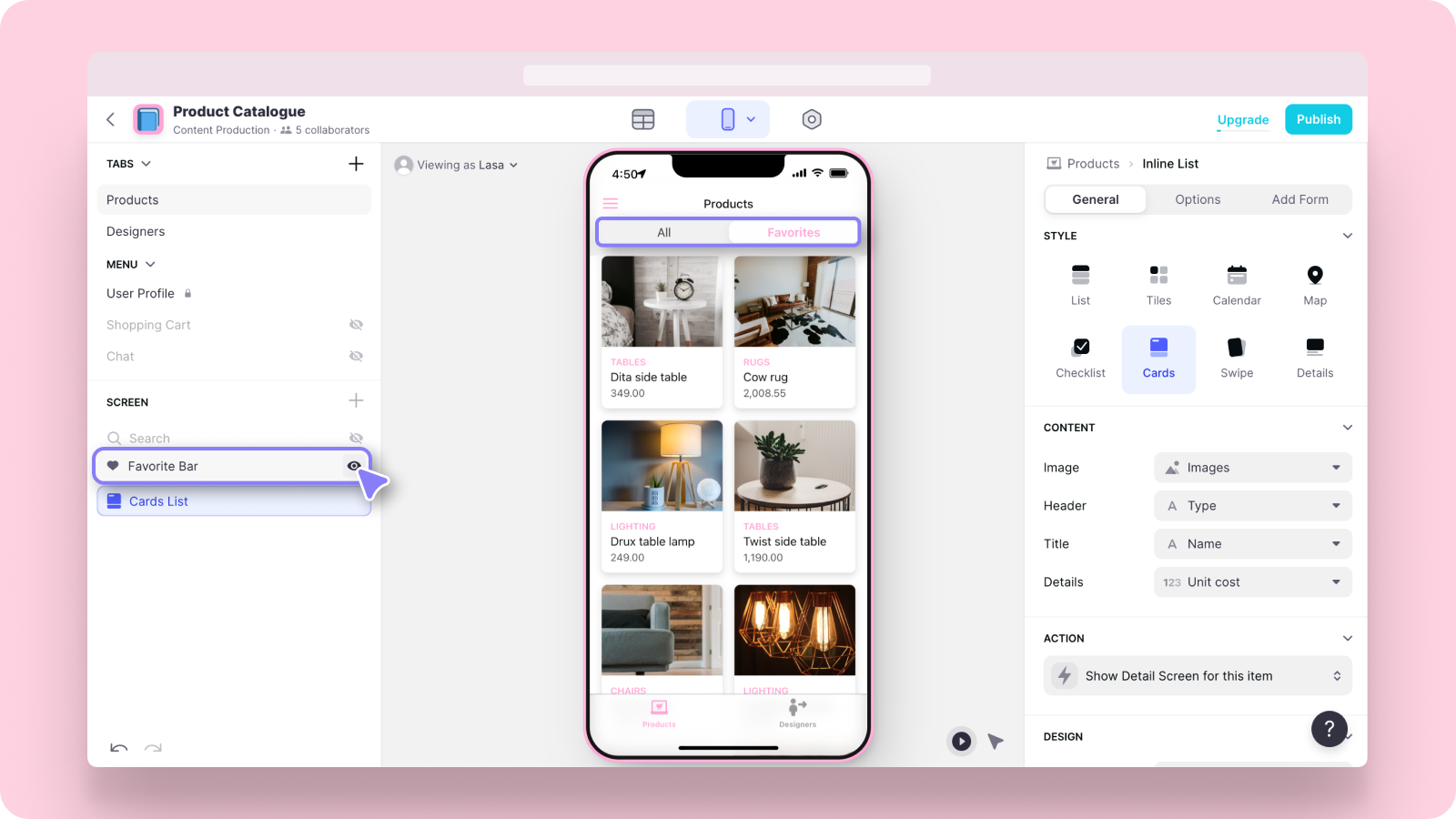
We want to show off our products well, so we’ll choose a list layout that’s great for images. Cards is a really good one.

On the left of Glide, we can see that our screen has three components:
Search
The favorite bar
The cards list
Let’s unhide the favorite bar and start to edit our list in more detail.

Firstly, we’ll play with the data section to make sure it’s showing the right columns from our table.

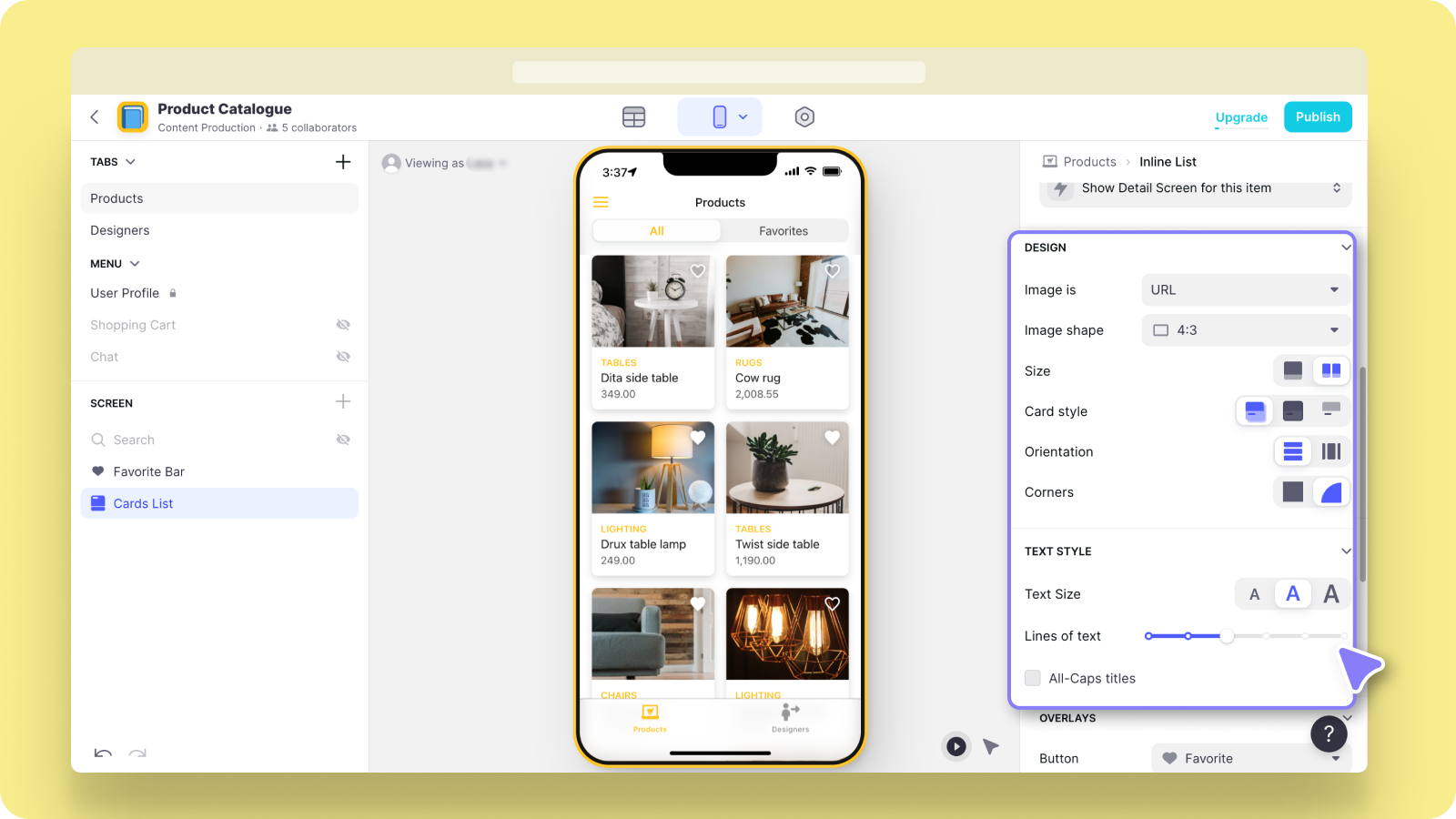
Next, we’ll play around with the design settings to get the list looking how we want.

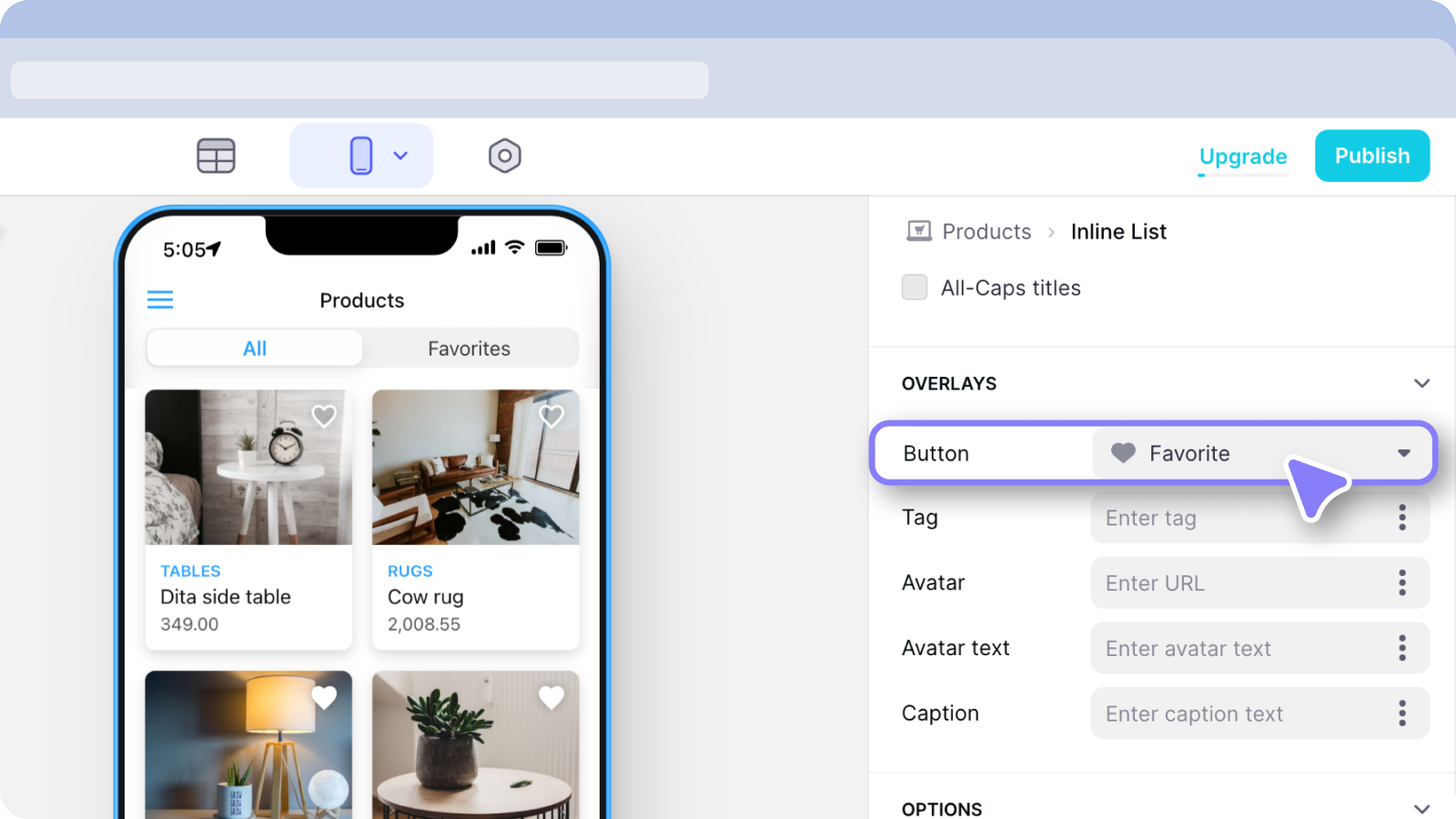
And finally, we’ll add a favorite button so that users can favorite items.

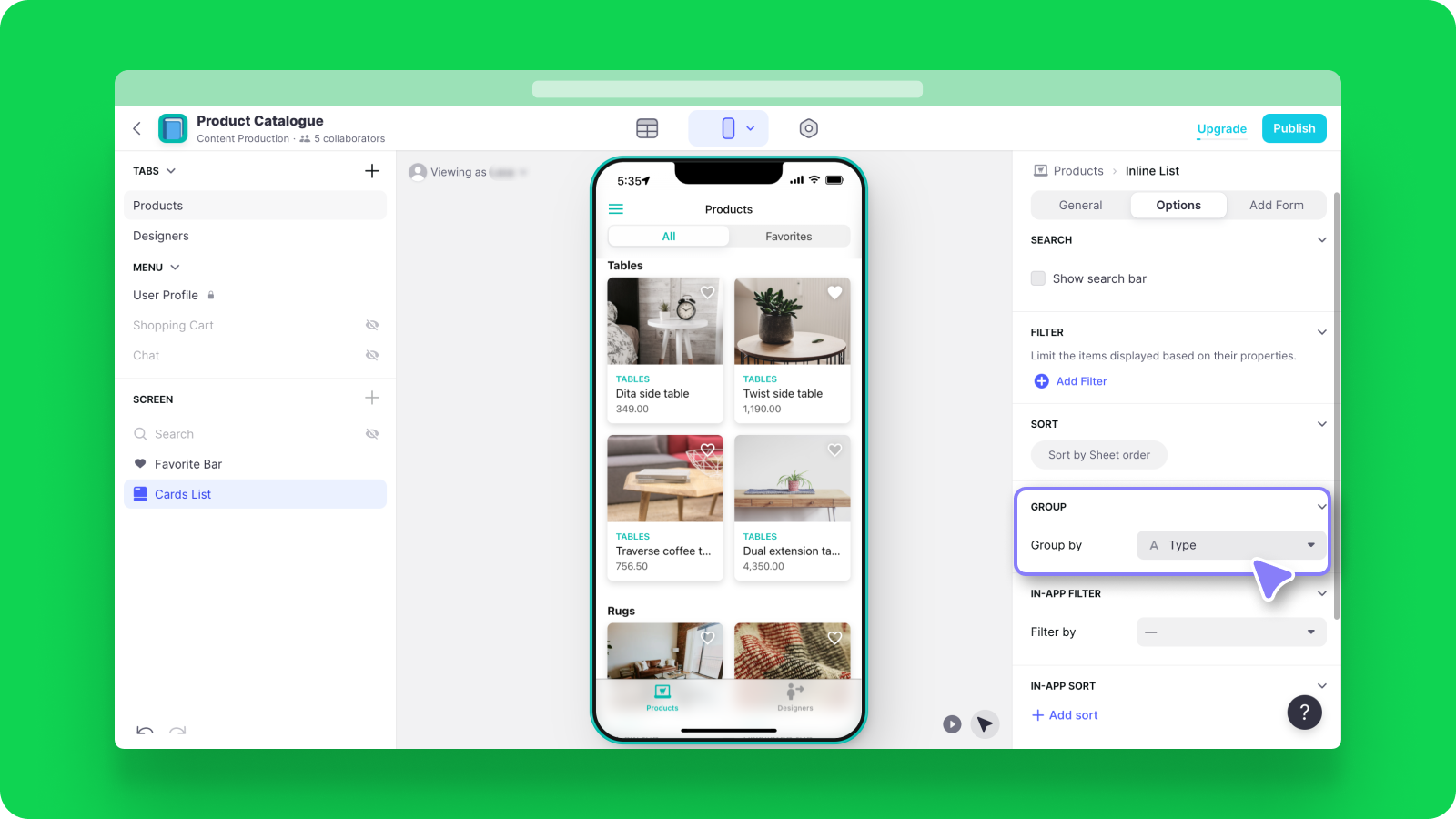
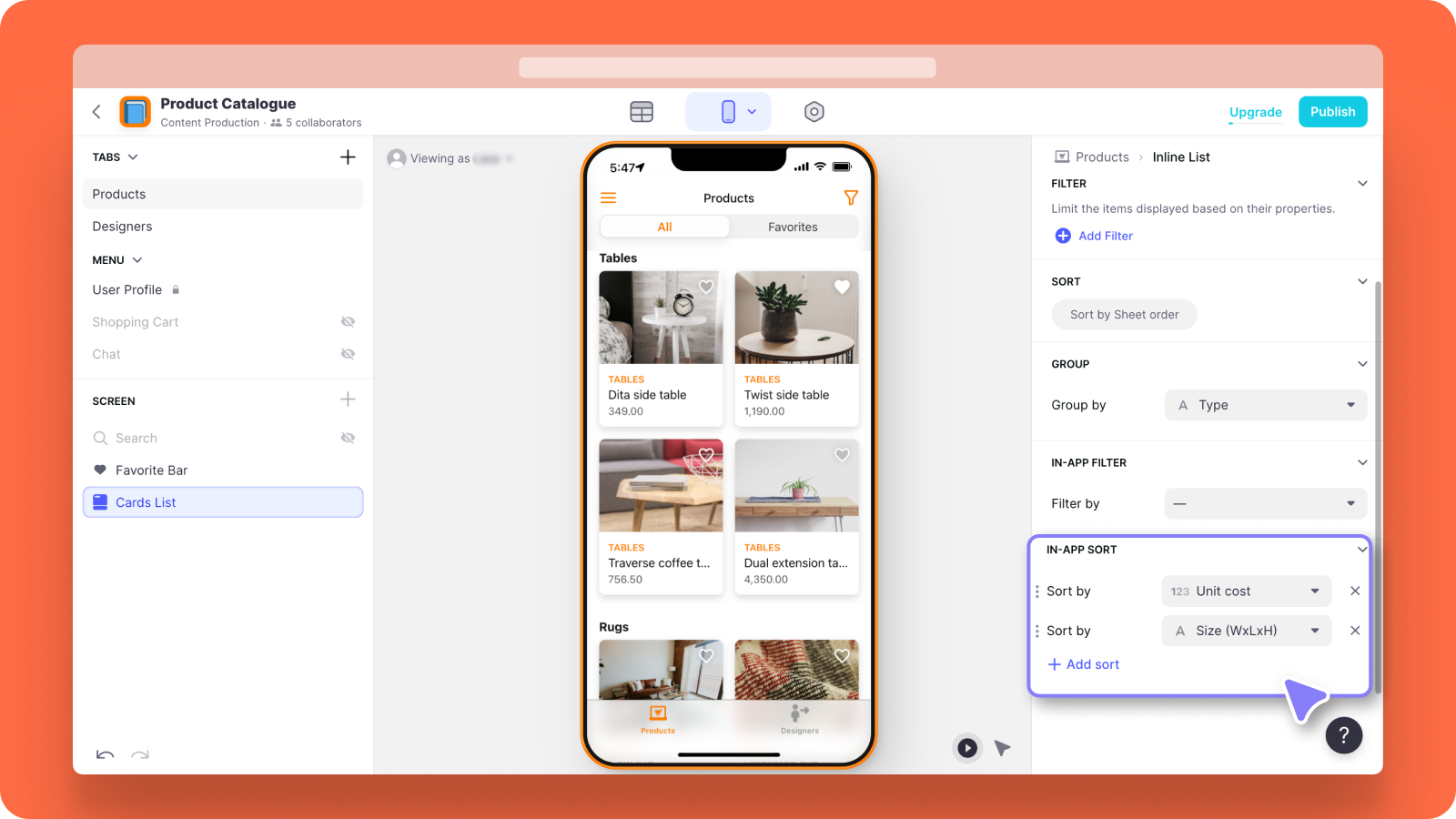
At the top of the list settings, there is another tab with more options. Here, we’ll use the group by setting to group the list by product type.

And add an in-app sort menu so that users can sort by size and unit cost

So that’s our list, it looks great. Anytime new products are added to our base, they appear in our app — without us having to do anything.
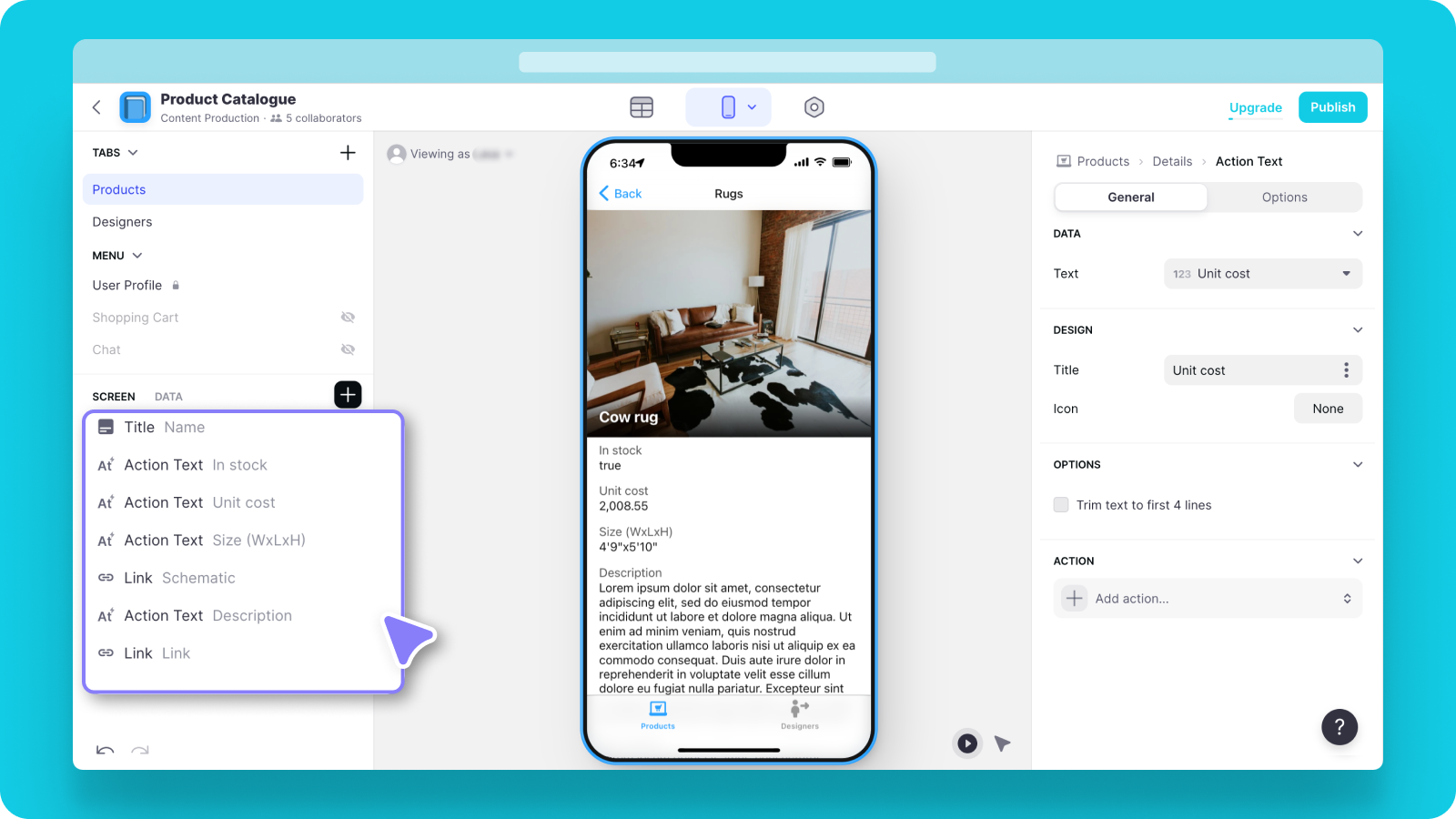
Let’s click on the details screen for one of these items.

Glide automatically adds components, based on the columns in our table. But we can add, delete or customize components however we like.
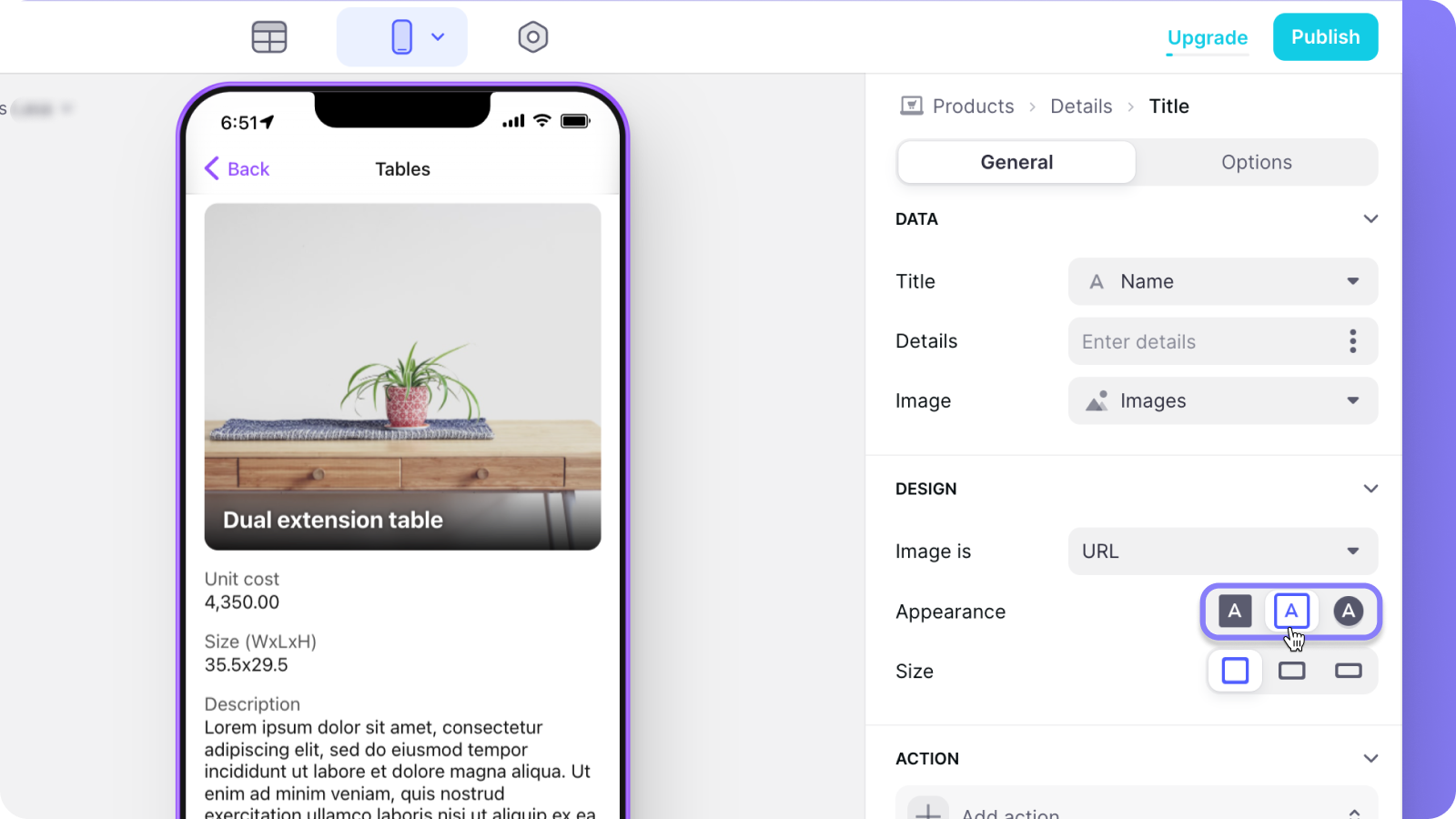
Let’s start by editing an existing one. This title component looks good, but we can tweak the settings to make it look different.

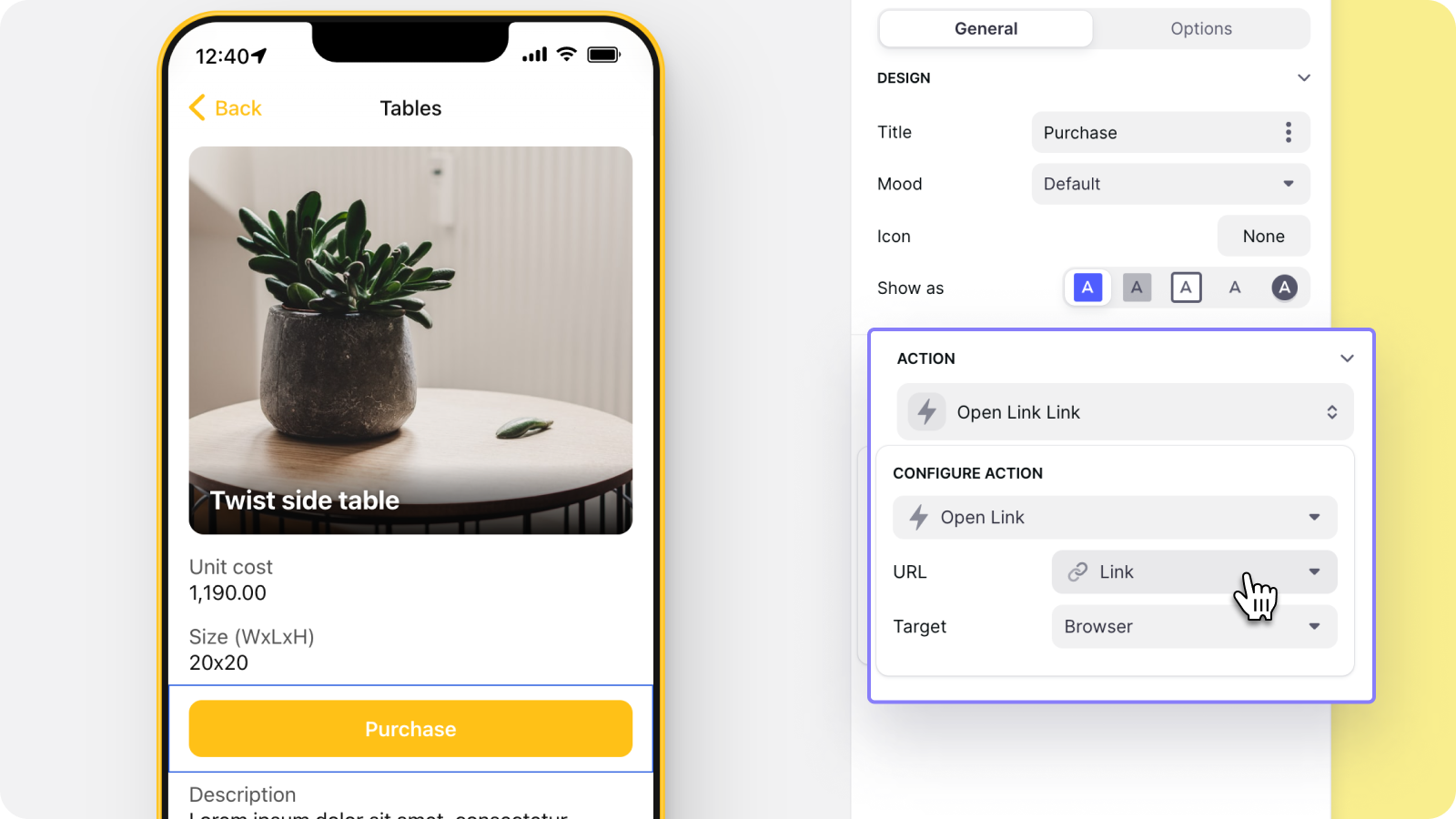
Now let’s delete a few of the other components and add a button that links to the purchase page on our website. We’ll add the button component and connect it to the link column in our table.

We could even add a buy button and let users purchase items in our app — you can read more about how to how to add a buy button here.



