There’s no better feeling than that lightbulb moment when you’ve been wrestling with a thorny problem for your business, or playing with the beginnings of a startup, and suddenly everything snaps together into a perfect solution.
In that moment, you probably want nothing more than to make your idea a reality and get it out into the world — as fast as possible.
The problem is, if your lightbulb moment involves a web app, it usually isn’t that easy.
Traditionally, you’d either have to pay a professional coder to design something just for you (taking a chunk out of your bottom line in the process), or develop your own coding skills and do it yourself (taking a chunk out of your schedule).
That’s where no-code tools come in. With just a few minutes and a few clicks, no-code platforms like Glide let you turn things you already have (like spreadsheets and product lists) into professional-grade web applications, all without writing a single line of code.
In this guide, we’ll take you through your no-code web app journey from start to finish, and show you just how easy it is to get your great idea out there.
Step One: Picking Your Tool (Hint: Try a No-Code App Builder)
A great way to understand the difference between coding-based development and no-code web app creation is to think about travel.
If you’re commuting from Point A to Point B, you have a few choices.
One, you might buy a car. A car can take you exactly where you want to go. And, for the right price, it can have all the bells and whistles you desire.
However, cars are expensive. If your car breaks down, you’ll have to find and pay someone to fix it. And you can’t just buy a car — you have to keep paying for gas and maintenance.
Another option is taking public transportation, such as a bullet train. You have to work with its schedule, but typically a train can get you there fast and way more efficiently for much less money than the cost of buying a car.
If the train breaks down, there are engineers whose job it is to fix it. And the cost of fuel is included in the ticket price.
Custom and no-code app development have the same sorts of trade-offs.
A custom web app built by professional programmers can be created to your exact designs, from scratch. But it won’t be cheap, it’ll require regular updates to keep it safe from cyberthreats, and you can’t just build a web app and call it a day — you’ll have to keep paying companies like Amazon Web Services or Google Cloud to keep it online.
No-code and low-code tools, meanwhile, are already designed to support the most popular features businesses expect from a web app — from tracking inventory to creating sleek dashboards to handling ecommerce — while looking great and working great. Plus, they’re fast to spin up.
They’ve got stability and security built-in, too. If the app has a problem in the middle of the night, there’s an engineer on staff to deal with it. And design, security, and web hosting are wrapped up in one payment. (Here at Glide, you can even get all this for free.)
If you want to use some of the most popular features in modern web design or test an idea you want to build out further later, a no-code platform is a great way to build something incredible without too much investment.

Step Two: Deciding What Your Web App Needs
Most of the time, you shouldn’t jump into application development straight away. Instead, start by thinking through requirements: the things your web app needs to have, do, or to look like to be successful.
At Glide we’ve done a lot of thinking on this subject, and we’ve put together a whole separate guide on how to build beautiful apps to take your web app from good to great, no coding knowledge necessary.
A few highlights:
Think About Your Audience: By visualizing the types of people who might be using your web app, their motivations, and what they came to do, you can tackle thorny questions like what features to prioritize, and whether to start with a desktop or mobile application.
Think About Your Features: More isn’t always better! When building a web app — especially one you’re testing one out for the first time or creating an internal tool — the more streamlined the user interface, the faster you can launch it, and the faster your audience will learn to use it. That said, be careful not to go too far: If there’s a feature your audience will expect, it’s important to include it from day one. For example, if you're building an internal expense reporting app, your users will probably want a feature that allows them to upload photos of receipts, and so on.
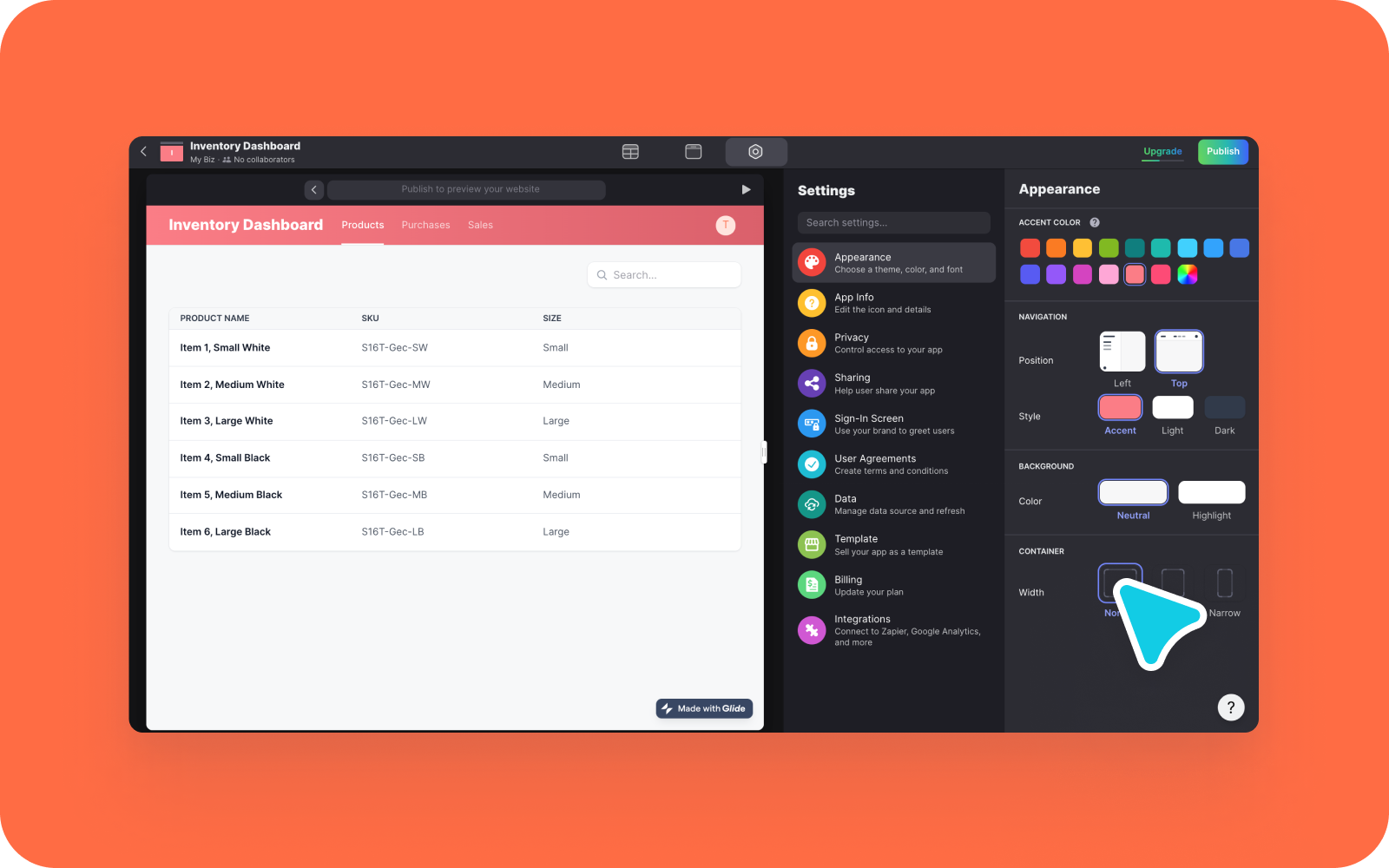
Think About Your Design: Time your users spend figuring out what a button does is time they don’t spend really using your web app. It’s best to use commonly recognized design features, like the universal “share” icon, that’ll move your users along toward where you want them to go. (This is a place no-code app builders stand out: The best have beautiful templates so design is already handled for you!)
One more thing to think about is the kind of data your web app needs to support. Whether you’re working off of Airtable, Excel, or information produced right there on the app can affect the way your app is built at the most basic level. (Fortunately, at Glide, we can seamlessly handle all three.)

Step Three: Running a Test
Once you know how you’re building your web app, for whom, and what features absolutely need to be there from day one — it’s finally time to get started.
Sometimes the sheer number of options available to you can be overwhelming, so it’s helpful to think of your first-draft web app as a test. Your goal isn’t to get everything perfect on the first try, but rather to get a sense of whether your users will behave the way you expect them to behave, and whether your app does what they expect it to do.
For example: Maybe eventually, you want your web app to offer a personality test that will give customized recommendations on products to try.
But on launch day, you can probably get by with a simpler goal: Let your users easily find all the products on offer, add them to their shopping cart, place an order, and process a credit card transaction.
If you delay your launch until that quiz is ready to go, you’ll probably end up missing a lot of people who already know what they want to buy, and are waiting to buy it!
For tests like this, the magic word is simplicity. It’s another place where no-code and low-code tools really shine. Instead of tweaking thousands of lines of HTML, CSS, and Javascript one at a time in the backend, you can go from concept to launch in a matter of minutes.
And at Glide, we go a step further to make things even easier. With our user-friendly workflow, you can build off one of our stunning pre-made templates and save yourself even more time. Our Inventory template, for example, or our Marketplace template, can give you the foundation of your web app with literally the click of a button.
At the end of a test, the parts that work are already helping you accomplish your goal. And the parts that don't contain valuable lessons on what your users expect from your web app that you couldn’t have gotten any other way.
Step Four: Building Out Your Idea
It’s smart to start simple. But once your web app is achieving the basic things it needs to, you can start thinking about how to extend your web app’s offerings and add even more value.
For this piece, the special ingredient is understanding how your users are behaving, why, and what features or changes would help them along their journey.
For instance, maybe you find that on your web app, your users are clicking the “share” button a lot — they can’t get enough of your product, and they want their friends and family to know about it!
That could mean you’re getting a lot of visits because of recommendations, and it could also mean that your users want to know when there are new products to look at, so they can share them even more. This calls for a newsletter!
And this is where integrations come in: automations or plugins that build on top of your existing web app to add even more features, seamlessly, usually through an API.
With a Zapier integration, for example, you can do things like automatically convert anyone who shares their email on your Glide web app (when making a purchase) into a newsletter subscriber on Mailchimp.

Better yet, with Glide, if you find out your users are missing a feature that they were expecting, you can use our best-in-class drag-and-drop interface to slot that feature into place. No redesign necessary — you can go from learning to action in close to real-time. (Even on the big stuff: Did you build a desktop web app, but find out your users need a mobile app? Transitioning from Glide Pages to Glide Apps for iOS and Android is seamless.)
And then, it’s time to test again.
The cycle of identifying a need, testing a fix, and learning from the results lets you build something amazing, full-featured, and perfectly suited to your user’s needs without ever getting lost in the details or ever writing code.
For any number of use cases — businesses getting started online, large companies building an internal tool, or scrappy startups testing their next big idea — test-build-learn is a virtuous cycle.
Glide is Your Partner for Beautiful Web Apps With No-Code Development
Here at Glide, our goal is helping you build web apps that are beautiful to look at and easy to use without sacrificing power.
With our library of templates, detailed tutorials, and drag-and-drop functionality, our no-code solution makes it simple and seamless to turn your idea into a reality.
And if you’re ready to go even bigger but don’t quite have the time, you can team up with a Glide Expert. You can rely on our roster of independent professional developers who are ready to build you a powerful, no-code or low-code app from scratch.
Ready to get started? We are, too. We can’t wait to see what you build.






