Have you ever had an idea for a product that would simplify your work or solve a persistent problem—if only you could build it? Being able to bring an idea to life is a powerful feeling that was once strictly the privilege of skilled developers. Today, that’s no longer the case.
Citizen development—a process where non-technical employees and founders build software for themselves—is on the rise, with an estimated 80% of tech products and services expected to be built by non-tech professionals in 2024. This could be anyone from a Human Resources director looking for a custom way to manage the hiring process to a bootstrapped startup looking to help its field teams close sales.
No code tools in the form of WYSIWYG editors are the technology that has made this possible.
What is WYSIWYG?
WYSIWYG (pronounced wiz-ee-wig) is an acronym for “What You See Is What You Get”, a type of no code software builder that uses visual development to create software without code. You can see what the final product will look like as you’re building it, which is what makes WYSIWYG development so much more intuitive and user-friendly.
Instead of writing source code in a particular programming language or using markup language like HTML, you can visually arrange and customize elements using a drag-and-drop interface. You can “drag” various design elements—such as buttons, text, or image galleries—and “drop” them where you want them to appear in the final product, whether that's a web page or a mobile app.
The first true WYSIWYG software was the Bravo word processor, built in 1974 by Charles Simonyi and Butler Lampson, which ran on Xerox Alto computers. Since then, WYSIWYG technology has become much more powerful, even giving non-technical users the ability to create the apps that power multi-million dollar operations.
What are the different types of WYSIWYG editors?
WYSIWYG interfaces are widely used in tools today. You might picture web design tools when you think of WYSIWYG editors, and while they fit the bill, websites are just one type of WYSIWYG application you can build. In fact, many of us use WYSIWYG platforms in our day-to-day work without even realizing it, and businesses of all sizes run different aspects of their operations using everything from WYSIWYG app makers to email marketing platforms.

Website builders and content management systems (CMS) such as Wix and WordPress are WYSIWYG platforms that power millions of websites — nearly 474 million websites run on WordPress alone. There are also more complex WYSIWYG HTML editors that help with web development, like Adobe Dreamweaver which requires some knowledge of HTML code to create the final product.
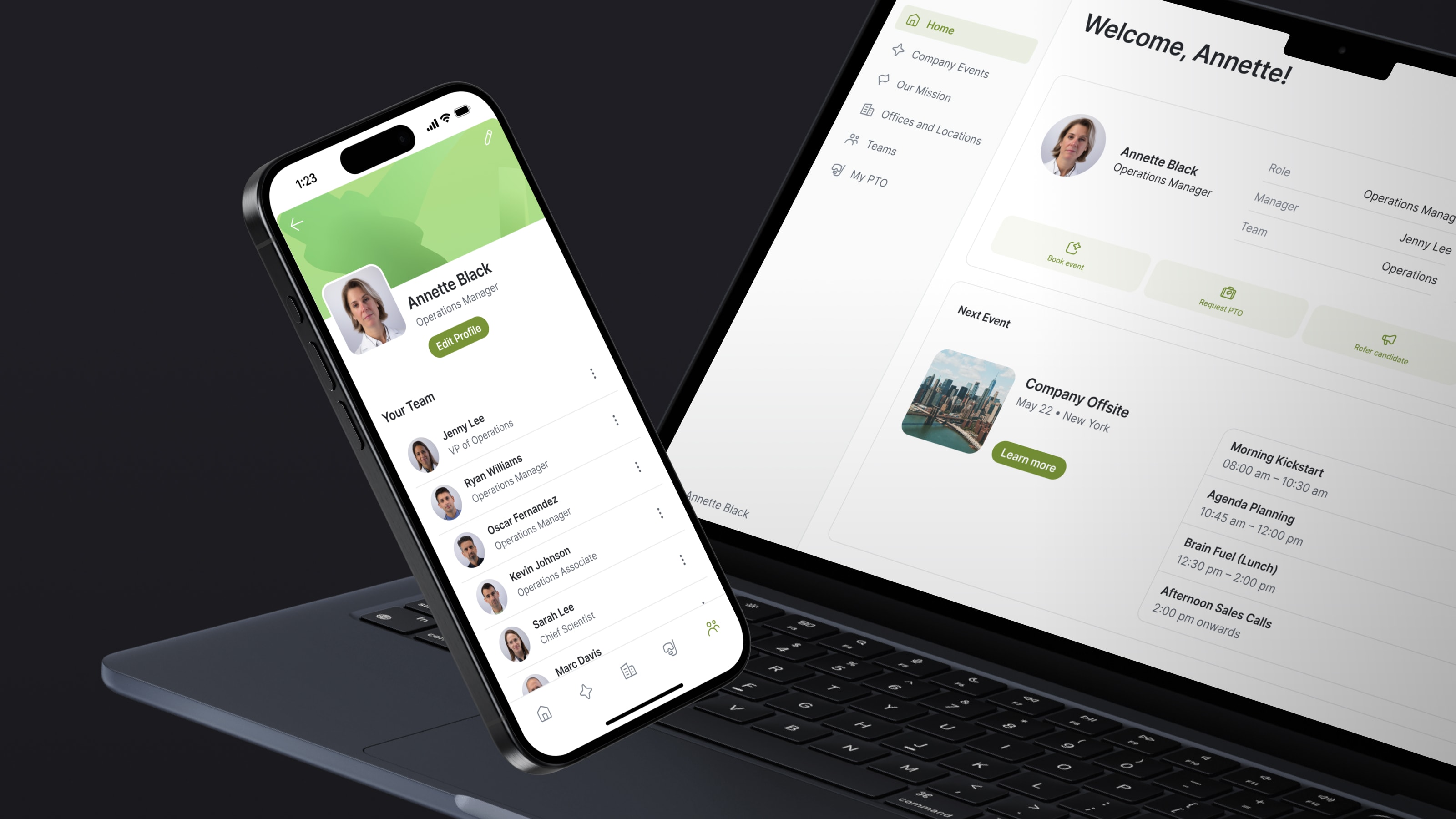
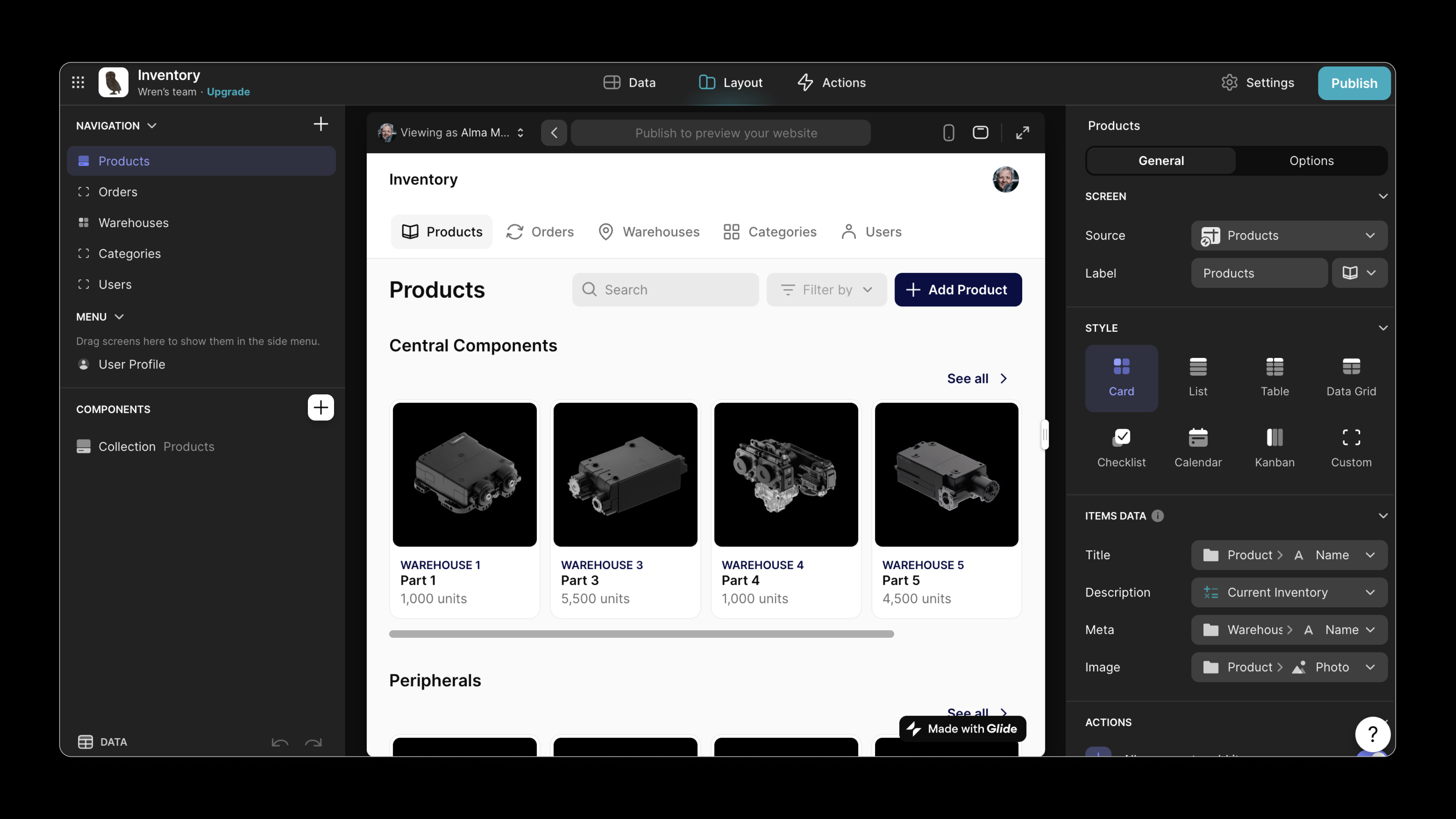
App builders such as Glide and Flutterflow can build web and native mobile apps that teams across organizations use to manage everything from financial operations to field sales to international conferences.
Word processors such as Microsoft Word and Google Docs, or open source platform Quill, are widely used rich text editors where users can see the final output as they type in the document.
Email marketing platforms such as MailerLite and Mailchimp are used to help with email content creation and send everything from promotional newsletters to abandoned cart emails to increase conversions.
Slide deck software such as Microsoft PowerPoint and Pitch help businesses present sales proposals, strategy reports, and investor updates, to name just a few.
Form builders such as Jotform and Typeform can be used to book appointments, collect feedback, gather event registrations, and run surveys, among other things.
What are the key features of a WYSIWYG editor?
No two WYSIWYG editors will be identical. The user interfaces will be different, as will their functionality based on what you’re trying to build.
Despite some differences, there are certain core elements that are similar across WYSIWYG software.
Pre-built components—WYSIWYG editors offer ready-to-use design and content elements you can add to your final product. They’ll have a wide range of components to choose from, including text boxes, image frames, buttons, and video embeds.
Drag-and-drop functionality—You can easily place these pre-built components by dragging them from the tool’s interface and dropping them into your app's layout. It could also look like toggling between choices, such as choosing between a checkbox or switch, or selecting options from a drop-down menu.
Real time preview—WYSIWYG editing takes place in a visual interface, meaning you can see what the final output will look like as you’re building your product and can make changes in real time. There’s no need to switch between the “build” environment, where you would write source code in traditional development, and the “preview” environment, where you would see what your code looks like for your end users.
Integration with other tools—Most WYSIWYG software will be compatible with APIs and third-party services to add advanced functionality to the final product users can build. Examples of integrations include the ability to process payments, send emails, and implement advanced analytics.
Data sources—WYSIWYG editors help you manipulate data more easily and visualize it using charts and dashboards so you can use it to better inform their work. Editors can connect to different data sources, such as SQL databases and spreadsheets, letting you work with that data visually instead of through a packed spreadsheet interface.

What are the benefits of using a WYSIWYG editor?
WYSIWYG software eases the barrier to entry for software development. Building beautiful, functional software that can handle small and large operations is possible for most people with a WYSIWYG editor.
Easy to use—WYSIWYG editors are designed to be accessible to non-technical users, meaning you don't need coding skills or a deep understanding of software to use them effectively.
Efficient—Traditional software development is very slow. WYSIWYG applications have done most of the slow, laborious coding for you before you start building. As a result, you get a shortcut to well-designed software with a lot less time and labor invested in the final output.
Consistency in output—Using WYSIWYG software enables you to deliver consistent design and functionality across every screen of your product. This translates into a better user experience for your website visitors or customers.
Reduced development costs—WYSIWYG editing eliminates the need for specialized development teams, significantly lowering development costs. Even if you do hire a no code developer, they’re able to work faster and produce a final output more affordably.
Scalable—WYSIWYG editors can handle projects of varying sizes, from one-page websites to large-scale data-heavy apps. You don’t have to jump into the deep end with a WYSIWYG application. You can start with only the features that are most important and gradually add more complexity as your needs grow, without having to rebuild your app from scratch.
Responsive design—Whether you build for web or mobile-first, the best WYSIWYG platforms are designed so that your layout automatically adjusts for different devices and works well on all screen types. You design once, not separately, for mobile and desktop devices.
“I know what I want to do, and I can just build it myself. I don't need to tell a software engineer what to build—that would take more time anyway and cost more money.” — Marc Walford, Head of FinOps at ITV
What are the limitations of using a WYSIWYG editor?
Like any software, WYSIWYG editors aren’t infallible. There are some constraints to be aware of when it comes to building products using WYSIWYG software.
Learning curve—Every new software comes with a learning curve, especially one that empowers you to build professional, enterprise-grade apps. While WYSIWYG editors are designed to simplify the process of building software, you’ll still have to spend some time familiarizing yourself with its features, functionality, and interface. Some are easier to learn than others.
Fewer visual customization options—WYSIWYG software straight out of the box limits you to using its predefined visual components. If you want to personalize it further, you'll need to insert custom code.
Excessive code—Some WYSIWYG editors can generate excess HTML, CSS, and JavaScript compared to a custom-coded website or app, which could lead to slower loading times for users.
Vendor dependency—Once you select a WYSIWYG application builder to use, you’re dependent on its roadmap for which new features it releases, and how quickly it does so. You’ll need to select a platform with a team behind it that you trust.
UX design understanding—To make software that solves a business need, your product should provide a well-designed user experience. This involves understanding the principles of user experience design and the user journey and then incorporating these into your software’s layout and functionality.
What to look for in a WYSIWYG editor
You want the best WYSIWYG software for what you’re building, and the bare minimum it should have is the features you need to get from idea to reality. But don’t settle for just the basics. Instead, look for a WYSIWYG editor that goes beyond just drag-and-drop to offer advanced capabilities that make it easier for you to build powerful, professional software.
What it builds—First, ensure the WYSIWYG editors you’re researching can build the type of project you need. App builders, for example, might build progressive web apps or native apps. If you want to build a business tool, look for a builder that makes web apps. A web app is accessed through your browser, so it is useable on any device. This makes it easier for you and your team to access your tools and work from unified data. If you’re building an app as a product, look for a native app builder. A native app is downloaded onto a user’s phone from an app store specific to their operating system, making them more suited to being created as a product for public use.
Templates—You don’t always have to start from scratch with building no code software. A template library helps you find a base to work with and get you off the ground quicker.
Integrations—Look not only for the integrations that are already available for use but also try to find what’s on the roadmap. Some companies make their roadmaps public, while some have new features listed as “coming soon” on their website. If you can’t find a roadmap, you could always reach out to customer support to ask or check discussions in the company’s community (if there is one).
Data sources—Your data may live in one or more sources outside of the WYSIWYG software you choose. Check the software’s data source integrations to see if it supports the platforms you want to pull your data in from. Many WYSIWYG software builders will also let you manually add data, such as email marketing platforms where you add email copy in the user interface, or app builders that store data in their native data source. Look for a platform that can handle your data needs as you scale.
Customer education—This is how well the WYSIWYG platform helps you learn how to use the product and troubleshoot issues. Customer education can come in various forms, including courses, a robust knowledge base, and an active user community.
Built-in analytics—Check the WYSIWYG software’s features for analytics that enable you to monitor aspects like product or app usage, traffic, and engagement. This data will help you understand how your product is being used, how to make it better and determine its return on investment.
What’s the best WYSIWYG editor?
The “best” WYSIWYG editor for you will depend on many factors—the most important being what you’re trying to build. There’s no point trying to build an app with a website builder or CMS, or to use a word processing tool to create a slide deck.
Here are some steps to take when evaluating WYSIWYG platforms.
Identify your category—Look for the WYSIWYG software options available for what you’re trying to build. A simple Google search for terms like “WYSIWYG website builders” or “WYSIWYG app makers” can help you find different platforms for your category.
Narrow down your needs—Think about whether you want to build a product that’s simple or complex. Then, list the “must-have” and ”nice-to-have” features for your final product.
Consider your budget—You’ll have a budget mapped out for this build, so compare it against the pricing plans for the different software options. Look for the features you need and whether the plans that include these features fit into your budget.
Evaluate the customer experience—Do some research to see what the customer experience might be like for you. How easy does the software make it for you to learn? Are there templates to get you started and an updated knowledge base for you to refer to? What are the different support options if you need to reach out for help?
Test out some options—The best way to see if a WYSIWYG editor works for you is to use it. Almost every WYSIWYG software will have a free plan or free trial, so make the most of it and test different builders to find the best fit for your requirements.
Learn how to build using WYSIWYG
WYSIWYG is a new way to develop software that's easier to learn than writing code but still takes practice to master. With technology making once-out-of-reach tasks possible, learning WYSIWYG editing can drive your career and give you access to more tools to help your business succeed.
A good starting point is the Glide Certification, which covers the basic concepts of creating an app without code from the ground up. This certification will help you learn how to use WYSIWYG and no code tools to develop effective web and mobile apps to simplify your work or solve business needs.





